image
édition
ressources
présentation
Le domaine des arts plastiques et des arts appliqués est fortement imprégné de la culture graphique portée par le livre et l’écran. La démocratisation des outils de graphisme permet aujourd’hui au grand public d’éditer des livrets, de produire des affiches, de retoucher des photos, de créer des sites web, de monter des pistes audio et vidéo et même de mixer les médias dans des interfaces interactives. Pour autant, la facilité avec laquelle il devient possible de produire des contenus multimédiatiques ne doit pas faire perdre de vue que l’expérience et la pratique artistique sont indispensables dans tout travail de création numérique.
Le séminaire « design graphique et infographie » propose aux étudiants d’acquérir les fondamentaux de la chaîne de traitement et de production graphique et de développer en parallèle un regard et un sens critique qui les aident à formuler des propositions à la fois pertinentes et personnelles.
Outre cette partie d'introduction au graphisme, ce séminaire aborde :
- l'utilisation de Photoshop dans la page consacrée au traitement d'image ;
- l'utilisation d'Illustrator dans la page consacrée au dessin vectoriel.
contenu du séminaire
Axé autour de la maîtrise des logiciels de la chaîne graphique numérique (Photoshop, Illustrator, InDesign et leurs connexions avec Premiere Pro, After Effects, Soundbooth, Audacity, Flash et Processing) et des outils de production (ordinateur de bureau, mais aussi scanner, palette graphique, interfaces tactiles), ce séminaire sera l’occasion pour les étudiants de manipuler la matière numérique, de découvrir le travail d’artistes contemporains et de comprendre les enjeux de la création numérique dans ses multiples ramifications (design graphique, design d’interface, design d’interaction, etc.)
Tout au long de ce séminaire, les étudiants expérimenteront les notions et les outils abordés à travers des projets personnels touchant :
- la pratique artistique : arts graphiques, illustration, photographie, etc. ;
- l'identité graphique : chartes graphiques, pictogrammes, logotypes, nuanciers ;
- la composition graphique et la typographie : livrets, affiches, flyers, etc. ;
- la représentation de données : cartographies, infographies, dataviz ;
- le web et l'interaction : site Internet, design d'interface et design d’interaction.


visuels en cours de chargement...
formats d'image
Trois formats d'image principaux (lisibles sur le web) :
- JPEG : format de compression adapté aux images comportant des dégradés, ou plus généralement des zones dans lesquelles les transitions colorées ne sont pas abruptes. Le JPEG est parfait pour les photographies. Attention : il ne gère pas la transparence.
- GIF et PNG : format de compression adapté aux images comportant des aplats. GIF et PNG fonctionnent à partir de palettes de couleurs restreintes (de 2 à 256 couleurs), ce qui réduit la quantité d'information à encoder. Ils sont indiqués pour les images très graphiques (avec de la typographie, des logos, des zones colorées homogènes, des transitions visuelles marquées). Ces formats permettent d'intégrer une transparence (dite "couche alpha"). Contrairement au PNG, le GIF peut être animé (lors de sa création sous Photoshop, il suffit de prévoir les différents états de l'animation).


Outre ces trois formats, il est parfois intéressant d'utiliser le format TIFF. Ce format ne dégrade pas l'image source (il produit par conséquent des fichiers très lourds). On l'utilise pour garder une image source de qualité optimale (un "master") que l'on compressera plus ou moins en fonction des utilisations que l'on souhaite en faire (impression, édition web, vidéo, etc.)
systèmes colorimétriques et transparence
Les systèmes colorimétriques
Il existe quatre systèmes colorimétriques : RVB, CMJN, TSL et Lab.
- RVB : Rouge - Vert - Bleu (RGB en anglais). La couleur est créée par addition des trois canaux. Dans le cas d'un codage en 8 bits, chacun des canaux peut varier entre 0 et 255. Quand les trois valeurs valent 0, on obtient du noir, quand elles valent 255, on obtient du blanc (synthèse additive). Dans les logiciels, la couleur est déterminée en renseignant les trois champs ou en concaténant les trois valeurs en hexadécimal (par exemple #499EC2 pour R:73 / V:158 / B:194). Le RVB est adapté à la colorimétrie sur écran.
- CMJN : Cyan - Magenta - Jaune - Noir. La couleur est créée par superposition des quatre encres. Généralement, les quantités de couleur s'expriment en pourcentage. Quand les quatre valeurs valent 0%, on obtient du blanc (synthèse soustractive). Cette caractérisation par quadrichromie est adaptée au travail d'impression papier.
- TSL : Teinte - Saturation - Luminosité. La Teinte correspond à la couleur pure : elle s'exprime en degrés, de 0 à 360 (couleur variant du rouge au jaune, vert, bleu, violet puis rouge à nouveau). La Saturation correspond à la quantité de couleur : elle s'exprime en pourcentage, de 0 (saturation nulle, pas de pigment coloré) à 100 (saturation et pigmentation maximale). La Luminosité correspond enfin à ce qu'on appelle la "valeur" en peinture : elle s'exprime en pourcentage, de 0 (valeur nulle, noir) à 100 (valeur maximale, du blanc à la couleur pure, selon les valeurs de teinte et de saturation). Le TSL est utile lorsque l'on souhaite travailler sur un de ces trois critères en particulier (par ex. dans des interfaces numériques).
- Lab : Luminosité - a - b. La Luminosité est identique au L du TSL. a et b sont des coordonnées 2D qui déterminent l'ensemble des couleurs (plus ou moins saturées) à luminosité constante.
Lors de la création d'une image, il est très important de choisir au préalable le système colorimétrique dans lequel elle sera exportée et éditée.
Classiquement, on prendra soin de choisir le mode RVB pour les images destinées à être affichées sur écran et le mode CMJN pour les images destinées à être imprimées.
Le système colorimétrique CMJN comportant moins de couleurs que le système colorimétrique RVB (cf diagramme de Gamut ci-dessous), l'impression papier d'une image créée en RVB produira un rendu très différent de son aspect sur écran.


La gestion de la transparence
Le codage des couleurs est parfois assorti d'un niveau de transparence (on parle parfois d'opacité) – souvent noté "A" en référence à la "couche alpha" des images intégrant une transparence. La valeur A d'une couleur exprime son opacité sur une échelle de 0 à 1 :
- A = 0 correspond à une opacité nulle / une transparence maximale ;
- A = 1 correspond à une opacité maximale / une transparence nulle ;
- de 0 à 1, l'opacité croît progressivement, depuis la transparence totale jusqu'à l'opacité totale.
En termes de codage, l'opacité est parfois intégrée comme une quatrième variable dans la description de la couleur. Par exemple, dans le langage de programmation Processing, le codage RVBA (255, 0, 0, 0.75) correspond à un rouge intense avec une opacité de 75% (soit une transparence de 25%).
Dans les logiciels de graphisme du type Photoshop, l'opacité est traitée comme une couche, au même titre que les couches de couleurs Rouge, Vert et Bleu dans le système colorimétrique RVB.
Ainsi la couche d'opacité (dite "couche alpha") correspond-elle à une couche en niveaux de gris :
- variant du blanc – niveau de gris 0% (ou 0, pour un codage en 256 niveaux), opacité nulle, transparence totale,
- au blanc – niveau de gris 100% (ou 255, pour un codage en 256 niveaux), opacité totale, transparence nulle.
Les figures ci-dessous reproduisent les images que l'on obtient en appliquant deux couches d'opacité différentes à une illustration d'Albert Guillaume (1873-1942).


définition, résolution et poids d'une image
On a tendance à utiliser le terme de "taille" pour désigner ces trois caractéristiques, ce qui prête rapidement à confusion.
- Définition (ou dimensions) : nombre de pixels en largeur et en hauteur. Plus l'image contient de pixels, plus l'image est "définie". En fonction de la résolution (cf infra), la définition se traduit en dimensions métriques. Celles-ci ont un sens dans l'éventualité où l'on affiche l'image à 100% sur un écran ou dans l'éventualité où on l'imprime sur papier.
- Résolution : nombre de pixels par pouce (ppp ou dpi) du tramage de l'image.
Le choix de la résolution n'a aucune incidence sur la définition de l'image : elle spécifie simplement le nombre de pixels qui seront reproduits sur un pouce d'image exportée.
En fixant une valeur de résolution, on choisit de fait la manière dont l'image va être exportée à l'écran ou sur papier – c'est-à-dire la taille de ses pixels et, in fine, son emprise sur l'écran ou sur le papier.
Un écran d'ordinateur affiche une image en 72dpi : pour produire une image pour l'écran, on exporte l'image source en 72dpi (il est inutile de prévoir une résolution supérieure, car l'écran n'est pas capable de la restituer). Une imprimante produit une image en 150-200dpi (environ) : pour produire une image à imprimer, on exporte l'image source en 300dpi. - Poids : place mémoire de l'image sur le disque (de quelques ko à plusieurs dizaines voire centaines de méga, en fonction du contenu de l'image, de son format et de la qualité de compression.
image raster / image vecteur
L'édition d'une image résulte de l'assemblage de pixels lorsqu'on l'affiche à l'écran ou de l'assemblage de points d'encre lorsqu'on l'imprime sur une feuille. L'image est matricielle en ce sens qu'elle correspond à une grille de pixels ou de points portant chacun une couleur donnée : on parle d'image raster. La finesse d'une image raster résulte de la taille de ses éléments graphiques (pixels ou points) – cette taille est caractérisée par la résolution : elle spécifie le nombre de pixels / points affichés par pouce (i.e. par tranche de 2,54cm).
En amont de l'édition, la production numérique de l'image n'est pas forcément effectuée "en mode raster", c'est-à-dire sur une grille de pixels : elle peut également être effectuée "en mode vecteur", c'est-à-dire par des outils de dessin vectoriel – on parle d'image vecteur. Dans ce dernier cas, il est nécessaire d'exporter l'image au format raster avant de l'éditer, que ce soit pour l'afficher à l'écran ou pour l'imprimer sur une feuille.
Prenons le tracé d'une ligne droite pour comprendre la différence entre raster et vecteur :
- en mode raster, la ligne est représentée à l'écran par une succession de pixels que l'on peut observer en appliquant un facteur d'échelle à la ligne – ainsi, plus la résolution de départ est fine, plus il y a de pixels pour représenter la ligne et moins celle-ci apparaît crénelée ;
- en mode vecteur, la ligne est mémorisée par l'ordinateur comme étant une ligne géométrique reliant deux points A et B dont il a enregistré les coordonnées – tant que l'image n'est pas exportée pour être éditée, la ligne est caractérisée par le couple de points (A, B) et, quel que soit le facteur d'échelle que l'on applique à la ligne dans le logiciel de dessin vectoriel, la ligne est représentée par les pixels de l'écran qui relient A et B.

Partant de ce principe, lorsque l'on zoome ou que l'on agrandit une image raster avant de l'éditer (sur écran ou sur papier), un effet pixellisation apparaît : celui-ci dépend de la résolution dans laquelle l'image a été produite initialement.
A contrario, une opération identique sur une image vecteur ne dégrade pas la qualité du rendu, car la géométrie des objets est recalculée en permanence.

Les images vectorielles sont spécifiques à certains logiciels (par exemple Illustrator, 3DSMax, Maya, Autocad) : ces images ont vocation à être travaillées au sein de ces logiciels pour, in fine, être exportées dans un format éditable (par exemple en GIF, PNG ou JPEG) sur écran ou sur papier. Ce mode de production permet de décider, au moment de l'édition, quelle taille / résolution sera appliquée à l'image éditée.
L'étape qui consiste à exporter une image vectorielle en une image raster en vue d'être éditée s'appelle la pixellisation (ou la rasterisation).
Dans la majorité des cas, les images que l'on manipule sont matricielles (images issues de capture photo, scans, etc.) Les formats d'images classiques (GIF, PNG, JPEG, mais aussi TIFF ou BMP) sont des formats d'image matricielle. Lorsque la résolution de ces images est faible, leur édition (affichage ou impression) pose problème car un effet pixellisation apparaît.
Dans la chaîne graphique, un graphiste est parfois amené à redessiner vectoriellement une image (par exemple l'image d'un logo sous Illustrator) afin de pouvoir l'exporter dans une meilleure résolution. Les logiciels de dessin vectoriel – dont Illustrator – offrent notamment une commande qui permet de convertir une image matricielle en un dessin vectoriel (en transformant le contenu de cette image en une collection d'objets géométriques colorés).
L'étape qui consiste à vectoriser une image matricielle – que ce soit manuellement, automatiquement ou semi-automatiquement – s'appelle la vectorisation.

éléments de typographie
Avant-propos : les notions de typographie présentées ci-après sont principalement issues du Livre en lettres de Stéphane Darricau et des ouvrages de Damien Gautier (Typographie, guide pratique, 9 familles typographiques et Mises en page(s), etc. – avec Claire Gautier).
Terminologie
- signe : élément typographique (lettre, symbole, espace, etc.) - les logiciels d'édition incluent des outils permettant de compter le nombre de signes d'un document ;
- bas de casse : synonyme de minuscule - on les appelle ainsi car les lettres minuscules étaient rangés dans les tiroirs inférieurs du meuble dans lequel le typographe rangeait les caractères d'imprimerie (les tiroirs de ce meuble, appelé "casse", étaient les plus accessibles, contrairement aux "hauts de casse" ou majuscules, placés dans les tiroirs supérieurs) ;
- graisse : épaisseur des traits des caractères - les niveaux successifs de graisse sont classiquement Ultra Thin, Extra Thin, Thin, Ultra Light, Extra Light, Light, Semi Light, Regular, Semi Bold, Bold, Extra Bold, Ultra Bold, Black, Extra Black, Ultra Black ;
- alignement : disposition des lignes à l'intérieur d'un paragraphe - il peut être aligné en drapeau (à gauche ou à droite), centré ou justifié (c'est-à-dire aligné des deux côtés) ;
- chasse : la chasse correspond à l'espace horizontal occupé par le caractère (espace comprenant les espaces vitaux situés de part et d'autre du caractère) - outre la possibilité de moduler soi-même la chasse dans le logiciel d'édition, il existe des variantes de police nuançant la chasse telles que Narrow et Condensed (réduction de chasse) et Extended et Wide (augmentation de chasse) ;
- approche : l'approche correspond à l'espace entre deux lettres - elle est déterminée à partir des espaces minimaux qui doivent entourer chacune des lettres ;
- interlettrage : l'interlettrage consiste à modifier l'approche entre les lettres d'un mot - un interlettrage nul correspond à l'approche par défaut ;
- crénage : le crénage consiste à modifier l'approche par paire, c'est-à-dire l'espace entre deux lettres afin que celles-ci soient correctement placées à l'intérieur du mot ;
- caractère de titrage : caractère utilisé pour la composition des titres ;
- caractère de labeur : caractère utilisé pour la lecture continue d'un texte ;
- cadratin : blanc typographique de largeur égale au corps - le cadratin sert notamment d'unité de mesure, par exemple pour distinguer les longueurs des tirets (tiret cadratin, tiret demi-cadratin, etc.) ;
- césure : coupe des mots en fin de ligne, matérialisée par un tiret - la césure est nécessaire pour les textes justifiés, en revanche, elle n'est pas forcément utile pour les textes alignés en drapeau ;
- espace insécable : on utilise une espace insécable entre deux mots ou signes que l'on souhaite garder soudés - par exemple, on utilise une espace insécable avant les points virgules, les deux points et les points d'exclamation et d'interrogation pour que ceux-ci ne soient pas renvoyés seuls à la ligne ;
La figure ci-après reprend les termes propres à la forme des caractères et à leur disposition en ligne.

Familles typographiques
Depuis l’invention de l’imprimerie, de nombreuses catégories de caractères ont été développées. Jusqu’à l’ère de l’informatique, ces polices sont empreintes de l’environnement culturel et des techniques de leur époque. Pour cette raison, leur chronologie est importante pour comprendre le contexte de leur création et la manière la plus pertinente de les utiliser.
Pour pouvoir appréhender la profusion de ces polices, des classifications ont été établies au cours des décennies.
Parmi celles-ci, la classification Thibaudeau (du Français Francis Thibaudeau) en 1921 répartit les polices en quatre grandes familles distinguées selon la forme de leurs empattements :
- les elzévirs aux empattements triangulaires,
- les didots aux empattements filiformes,
- les égyptiennes aux empattements rectangulaires,
- et les antiques, sans empattements ;
- pour être complète, cette première classification gagne à être étoffée par une cinquième famille – la famille des écritures.
En 1952, la classification Vox (du Français Maximilien Vox), adoptée en 1962 par l’Association Typographique Internationale (ATypI), étoffe la classification de Thibaudeau en intégrant des critères historiques et culturels et plus seulement des critères exclusivement formels.
En ce sens, cette classification s’avère utile pour choisir une typographie en fonction du contexte dans laquelle elle est amenée à être utilisée (par exemple, on choisira une Mécane pour évoquer un univers industriel et une Humane pour évoquer un univers littéraire ou historique).
La classification Vox comprend neuf familles que l’on peut mettre en relation avec les familles identifiées par Thibaudeau :
- les humanes, les garaldes et les réales qui correspondent aux elzévirs,
- les didones, correspondant aux didots,
- les mécanes, correspondant aux égyptiennes,
- les linéales et les incises, qui correspondent aux antiques,
- et enfin les scriptes et les manuaires qui correspondent aux écritures ;
- avec la profusion des polices permise par l’informatique, on pourrait compléter la famille des écritures par les gothiques, les étrangères (écritures alphabétiques non latines) et les fantaisies.





Choix d'une typographie
Comme le souligne Stéphane Darricau dans son ouvrage Le livre en lettres, "[seuls] importent le contexte et/ou les intentions de communication [dans le choix d'une typographie] : au-delà, (presque) rien n'est "interdit"."
Il identifie quatre grands principes généraux dans le choix d'une typographie :
- critère intrinsèque : il existe un lien direct entre la typographie et le thème exposé - par exemple le choix d'une Garamond pour relater l'Affaire des Placards en 1534 ;
- critère chronologique : il existe un lien synchronique entre la typographie et le thème exposé - par exemple le choix d'une Didot pour un ouvrage sur le mobilier Louis XVI ;
- critère sensible : la typographie illustre le thème abordé par ses qualités formelles et suggestives - par exemple le choix d'une Clarendon (mécane) pour une affiche syndicaliste ou un avis de recherche ;
- critère associatif : la typographie choisie crée, par transfert sémantique, un rapprochement inattendu entre les valeurs qu'elle véhicule et le thème abordé - par exemple le choix d'une Cloister (gothique) pour les paroles d'une chanson de rock.
Pour illustrer les libertés que l'on peut prendre avec la typographie pour servir un message, créer des associations ou des décalages sémantiques, Darricau conclut avec ces exemples inspirés des travaux du graphiste français Faucheux (1924-1999) :

Le diaporama ci-après présente les contextes de création / d'utilisation de certaines polices ou familles de polices.


visuels en cours de chargement...
éléments de mise en page
Pour un format déterminé de document, la première étape dans la création d’un gabarit de mise en page consiste à définir le bloc de composition. Ce bloc correspond à la zone principale du contenu du document (étant entendu que certains éléments pourront prendre place en dehors de ce bloc, comme le foliotage ou les notes de bas de page par exemple).
Le placement des marges a longtemps été débattue et a fait l’objet de savants calculs de géométrie hérités du Moyen-Âge, à l’époque des livres manuscrits où il était nécessaire de laisser de la place pour la main qui calligraphiait (cf canon de Villard de Honnecourt ci-dessous).
D’importants blancs de pied et grands fonds étaient aménagés pour une zone de contenu relativement réduite. S’il peut être utile de réserver une marge plus importante en bas de page pour ne pas donner l’impression que le contenu tombe, il est tout aussi important de prêter une attention particulière au petit fond selon la technique de reliure retenue.


édition papier / édition numérique
Choix à opérer – Lignes directrices
Compte tenu de ce qui a été pointé auparavant, il convient :- d'utiliser le système colorimétrique RVB et une résolution de 72dpi pour l'édition web ;
- d'utiliser le système colorimétrique CMJN et une résolution de 300dpi pour l'édition papier.
Exporter une image pour l'édition numérique
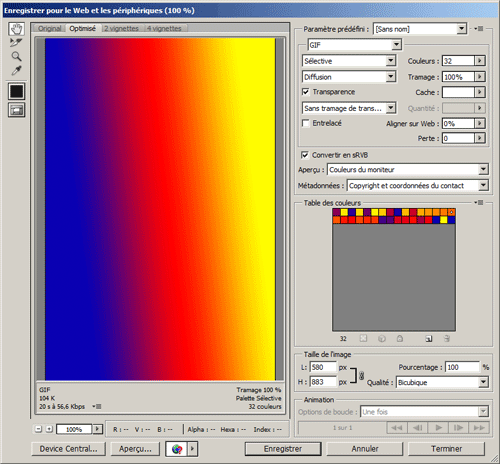
Le format et les dimensions d’une image sont des paramètres à prendre en compte lorsque l’on souhaite éditer celle-ci en numérique (par exemple dans une publication web, dans un mail, etc.), car il s’agit d’optimiser son poids tout en l’affichant avec une qualité acceptable. La question des formats d’images est notamment importante quand on crée des pages web, car seuls les formats .jpg, .gif et .png sont lisibles par les navigateurs.Les logiciels Photoshop et Illustrator intègrent un moteur qui permet d’« exporter une image pour le web » de manière très simple, grâce à une boîte de dialogue au sein de laquelle on peut jouer sur ces paramètres. Ce moteur est appelé grâce à la fonction « Enregistrer pour le Web » (accessible dans le menu « Fichier » du logiciel ou en tapant le raccourci clavier CTRL ALT MAJ S).

Cette boîte de dialogue permet de comparer l’aspect et le poids :
- de l’image originale : il s’agit de l’image telle qu’elle apparaît sous Photoshop au moment où l’on active cette fonction ;
- et de plusieurs images optimisées pour le web, compte-tenu des paramètres entrés par l’utilisateur dans la fenêtre (format de l’image, qualité de compression, débit de référence, dimensions finales de l’image, etc.)
Les quatre signets, en haut à gauche de la fenêtre « Enregistrer pour le Web », permettent d’afficher :
- « Originale » : l’image originale,
- « Optimisée » : l’image optimisée pour les options de compression courantes,
- « 2 vignettes » : l’image originale et l’image optimisée courante, en regard l’une de l’autre,
- « 4 vignettes » : l’image originale et trois images optimisées, que l’on peut travailler en parallèle – cette possibilité permet de comparer jusqu’à trois images optimisées avec l’original.

À titre indicatif, il est possible, en bas de la fenêtre, de spécifier le débit de référence (« Taille/Durée de téléchargement »), c’est-à-dire la valeur de débit qui sera prise en compte pour calculer le temps de chargement de l’image, pour le mode de compression retenu. Ce temps apparaît en bas de la vignette de l’image compressée.

Les deux paramètres principaux à spécifier lorsqu’on exporte une image pour le web sont finalement :
- le format d’image : l’export pour l’édition numérique nécessite de choisir l’un des trois formats de fichiers supportés par le web (GIF, JPEG ou PNG) et, éventuellement, d’en fixer les paramètres ;
- les dimensions de l’image : le coin inférieur droit de la fenêtre indique les dimensions (en pixels) de l’image exportée – ces dimensions peuvent ici être modifiées (sans avoir besoin de le faire au préalable sur le fichier source .psd ou .ai).

La manipulation de ces deux paramètres a un impact direct sur le poids final de l’image exportée. Il est donc important de fixer ceux-ci judicieusement. Si les dimensions sont souvent imposées par l’usage qui est fait de l’image en sortie, le choix du format n’est pas anodin car il est conditionné par le contenu de l’image.
Le format GIF (.gif)
Le format GIF fonctionne en pixels (c’est-à-dire qu’il restitue l’image pixel par pixel), mais en utilisant une palette restreinte de couleurs (de 2 à 256 couleurs). Par ailleurs, ce format gère la transparence.
Le format GIF est par conséquent adapté pour les images en aplats.
A savoir : le format GIF analyse les images ligne par ligne, comme en vidéo (en gros, il balaye l’image ligne par ligne, et spécifie des informations de type : « de tel pixel à tel pixel, au cours de mon balayage, la valeur de couleur vaut identiquement tant »). Par conséquent, une image rayée horizontalement pèsera beaucoup moins lourd (en .gif) que son équivalent pivoté de 90°.

Options de table des couleurs
On a vu que le principe du GIF consiste à sélectionner une table restreinte de couleurs (de 2 à 256). En particulier, dans le menu déroulant, on peut choisir :
- Une table de couleurs web – i.e. parmi une table de couleurs prédéfinies pour le web : le logiciel crée une table de couleurs exclusivement piochées dans les couleurs web. Dans la table, les couleurs web sont indiquées avec un petit losange à l’intérieur des icônes colorées.
- Une table « perceptive » : le logiciel favorise les couleurs bien reconnues par l’oeil.
- Une table « sélective » : le logiciel favorise les couleurs web.
- Une table « adaptative » : le logiciel crée une table de couleurs en moyennant les couleurs présentes sur l’image, de sorte que les couleurs originelles majoritaires soient peu dénaturées. Selon ce principe, les couleurs minoritaires ont donc tendance à disparaître, ce qui est handicapant si elles ont du sens dans l’image.
L’ensemble des couleurs retenues est affiché dans la « table des couleurs ».

On peut agir sur les couleurs apparaissant dans la table des couleurs :
- En cliquant sur le bouton « Cadenas », on verrouille la couleur : elle sera gardée dans toutes les modifications ultérieures de la table. Une couleur verrouillée est signalée par un petit carré blanc, en bas à droite de son icône.
- En cliquant sur le bouton « Cube », on convertit une couleur en couleur web. L’icône de la couleur est alors partagée en deux dans le sens de la diagonale : la moitié supérieure de l’icône contient la couleur originelle, la moitié inférieure de l’icône contient la couleur web par laquelle elle sera remplacée, et l’icône est marquée d’un losange, car il s’agit d’une couleur web.
- En cliquant sur le bouton « Damier transparent », on rend une couleur transparente. L’icône de la couleur est alors partagée en deux dans le sens de la diagonale : la moitié supérieure de l’icône contient la couleur originelle, la moitié inférieure de l’icône contient un damier de transparence.
Menu « Tramage »
On peut spécifier la manière dont les dégradés sont gérés (ce point est important, car le format GIF travaille en aplats). Il est possible de les gérer en tramage « diffusion », « motif », « bruit ». Pour tester l’effet de ce menu, utiliser les modes de comparaison en 2 ou 4 vignettes, zoomer sur les zones de dégradé de l’image, et essayer les différents modes de tramage.
Case « Entrelacé »
Lorsque l’on coche cette option, l’image sera affichée progressivement lorsqu’elle sera chargée sur une page web (selon un affichage de plus en plus net). Cette option est notamment utile pour les images lourdes ou pour les images à destination des internautes possédant de faibles débits de connexion.
Case « Aligner sur le web »
Cette option permet d’indiquer dans quelles proportions (en %) les couleurs doivent être extraites de la palette des couleurs web.
Éviter de toucher à l’option sur les Tramages de transparence !
Le format JPEG (.jpg)
Le JPEG est adapté pour compresser des images sans aplats, comme des photos, car il découpe l’image en carrés qu’il représente de manière assez homogène ou lissée.
Attention : le JPEG ne gère pas la transparence (il faut alors utiliser le PING, mais ce format est beaucoup plus lourd) !

Menu « Qualité »
La qualité de compression varie de 0 à 100. Cette qualité peut être modulée en fonction des zones de l’image. Il faut pour cela définir une couche alpha permettant de partitionner deux zones de l’image (zone blanche / zone noire de la couche alpha) sur lesquelles les qualités seront paramétrées différemment. En cliquant sur l’icône située à côté du menu, on peut alors sélectionner la couche en question et moduler la qualité de la zone blanche (curseur blanc) et de la zone noire (curseur noir). Dans la même fenêtre, on peut aussi spécifier la qualité des calques de texte et des calques vectoriels (il suffit de cliquer sur les cases associées et d’ajuster les curseurs de la même manière).

Menu « Flou »
Floutage de l’image. Introduire du flou permet de gommer des imperfections, et en même temps de réduire la taille de l’image.
Case « Progressif »
Équivalent de la case « Entrelacé » de la compression au format GIF. Enregistre l’image en plusieurs qualités croissantes : cela permet au navigateur d’afficher rapidement les basses qualités, en attendant d’avoir chargé les qualités supérieures (utiles pour les internautes ayant des connexions lentes, ou pour des images très lourdes).
Case « Optimisé »
Pour optimiser les couleurs (au détriment de la compatibilité).
Menu « Profil ICC »
Pour garantir le respect des couleurs d’une machine à une autre.
Le format PING (.png)
Le PING est une forme de JPEG qui gère la transparence.
Attention : ce format est beaucoup plus précis, et donc beaucoup plus lourd aussi !
Il existe deux formats de PING, en fonction du nombre de bits de codage :
- PNG-8 = 8 bits pour coder la couleur (comme un gif), soit 256 couleurs.
- PNG-24 = 24 bits pour coder la couleur (comme un jpg), soit près de 17 millions de couleurs.
Le format PING est intéressant à double titre, pour sa grande précision et pour la gestion de la transparence.
Ce format est notamment bien adapté pour les images détourées (sur fond transparent) pour lesquelles on ne souhaite pas avoir de « bruit » (contours blancs sur le pourtour de l’image découpée, pixel blancs isolés, etc.).
Il est également utile pour gérer les petites icônes (poids correct, bonne lisibilité malgré les dimensions, et possibilité de les intégrer à un fond).

raccourcis communs aux logiciels de la suite Adobe
- Espace : active l'outil Main / translate l'opération en cours.
- CTRL : désactive temporairement le magnétisme / transforme temporairement l'outil Plume en outil Flèche (pour la sélection des points du tracé).
- SHIFT : contraint l'opération en cours sur les directions horizontale, verticale et diagonales / impose une largeur et une hauteur identiques / impose un rapport [largeur sur hauteur] constant / ajoute à la sélection.
- ALT : duplique l'objet en train d'être manipulé / contraint le centre de l'opération en cours / ôte de la sélection / transforme temporairement l'outil Plume en outil Conversion de point (pour la gestion des tangentes).
- SHIFT ALT : intersecte avec la selection.
- CTRL Espace : zoom positif.
- CTRL ALT Espace : zoom négatif.
- CTRL R : masque/affiche les règles du document.
- CTRL ALT MAJ S : sur Photoshop comme sur Illustrator, la commande "Enregistrer pour le web" (voir la section "édition papier / édition numérique) permet d'éditer le visuel en cours et de l'enregistrer dans un format très compressé (en JPEG, GIF ou PNG) adapté au web. Cette option est également intéressante pour créer une version allégée d'une image en vue, par exemple, de l'envoyer par mail.
références
graphisme - généralités
sites web
- Le site Pourpre.com consacré à la couleur (outils en ligne, symbolique, nuanciers, etc.)
- Le blog Graphism de Geoffrey Dorne, une bonne lecture pour se tenir au courant et se forger un regard dans le domaine du graphisme et de l'interactivité
- Échappe Sabrina, 2009. Polices et typographies ? Billets du blog Web Créatif – Communication web & Print, Conseil, Formations
ouvrages
- Remechido Céline, 2009. Petit manuel de graphisme. Éditions Pyramid, 352 p.
Un ouvrage qui aborde tout ce qui fait le quotidien des graphistes : typographie, couleur, composition, impression, etc. - Lardner Joel et Roberts Paul, 2012. Digital Art - toutes les techniques de l'illustration numérique: Avec Photoshop, Illustrator et autres logiciels. Dunod, 224 p.
Un livre qui illustre toutes les techniques de l'art numérique à partir non pas des logiciels mais des traitements graphiques : une bonne synthèse de tout ce que l'on peut faire avec les logiciels de la suite Adobe. - Montchaud Robert, 1999. La couleur et ses accords. Éditions Fleurus, 127 p.
- McCandless David, 2010. Information is beautiful. Éditions Collins.
- Tufte Edward, 2001. The Visual Display of Quantitative Information. Graphics Press USA, 190 p.
boîtes à outils
- Le petit utilitaire La boîte à couleurs, très utile pour "pipetter" les couleurs sur son écran d'ordinateur et les utiliser dans les logiciels de la chaîne graphique (Windows)
- NexusFont et VisuPol, des outils permettant d'éditer et de gérer très simplement toutes les polices chargées sur son ordinateur (Windows, Linux)
- Ant Renamer, un outil pour renommer à la volée une collection de fichiers ou de dossiers - très utile lorsque l'on traite des séries d'images sur Photoshop ou InDesign, par exemple (Windows)
typographie - édition
- Darricau Stéphane, 2005. Le livre en lettres. Éditions Pyramid, 80 p.
- La fontaine aux lettres. 2011 (réédition), Taschen, 640 p.
Une référence sur les typographies, les règles typographiques, la création de typographies et les techniques d'impression (entre autre). - Gautier Damien, 2001. Typographie, guide pratique. Éditions Pyramid, 100 p.
- Gautier Damien, 2010. 9 familles typographiques. Éditions deux-cent-cinq, 74 p.
- Gautier Claire et Gautier Damien, 2010. Mises en page(s), etc. Éditions Pyramid, 271 p.
animation - interaction
- "Une histoire du design interactif" – Billet du 26 novembre 2006 du blog d'Étienne Mineur my-os.net
- Tselentis Jason, 2013. Design graphique pour écrans - Ordinateurs, tablettes, smartphones. Éditions Dunod, 256 p.
- Géridan Jean-Michel, Lafargue Jean-Noël, 2011. Processing : Le code comme outil de création. Éditions Pearson, 300 p.
- Laub Julia, Bohnacker Hartmut, Groß Benedikt, Lazzeroni Claudius, 2011. Design génératif - Concevoir, programmer, visualiser. Éditions Pyramid, 478 p.
- Meyer Chris, Meyer Trish, Quintin Bruno, 2009. After Effects : nouvelles Master Class. Éditions Eyrolles, 368 p.
- Tasso Anne, 2010. Apprendre à programmer en ActionScript 3. Éditions Eyrolles, 574 p.
- "Recruiting a Designer? Here's What You Should Know – A primer on the different design roles in the tech industry" – Article de Min Ming Lo, paru le 19 juin 2014 sur le site Pixelapse
- Imedias, site de cours en ligne et de tutoriels – section Dreamweaver
développer une pratique personnelle
- Bases de dessin pour la bande dessinée sur le site des Coinceurs de bulles
- Les ouvrages de Danny Gregory très faciles et accessibles pour se "décoincer" en illustration
- Pour apprendre le nu anatomique, l'excellent ouvrage d'Arnould Moreaux, 1975 : Anatomie artistique de l’homme. Maloine éditeur (malheureusement très difficile à dénicher, mais consultable sur Scribd)
professionnels
design graphique
- Philippe Apeloig
- Michal Batory
- Étienne Mineur, les Éditions Volumiques
- Frédéric Teschner Studio
- Laurent Ungerer, C-Album