principaux outils
principales palettes
les formes
les nuances
écrêtage, opacité et transparence
ressources
présentation
Cette page retrace les principaux outils utilisés pour le dessin vectoriel sous Illustrator.
En fin de page se trouve une liste d'exercices pour mettre en pratique les techniques abordées.
Outre cette partie consacrée au dessin vectoriel, ce séminaire aborde :
- les notions générales liées au graphisme dans la page d'introduction ;
- l'utilisation de Photoshop dans la page consacrée au traitement d'image .
les outils de Sélection (flèche noire) [V] et Sélection directe (flèche blanche) [A] – l'outil de Déplacement
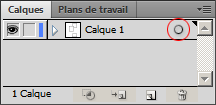
La flèche noire permet de sélectionner un objet ou un groupe d'objets en cliquant simplement dessus. Pour sélectionner tous les objets (non verrouillés) d'un calque, il suffit de cliquer sur la pastille Aspect de ce calque, dans la palette Calques (pastille en forme de rond).

La flèche noire renferme une fonctionnalité très utile - et souvent méconnue des utilisateurs d'Illustrator - : elle permet de déplacer ou de copier-déplacer des objets en spécifiant le vecteur de déplacement (soit par ses coordonnées X et Y, soit par sa longueur et son angle).
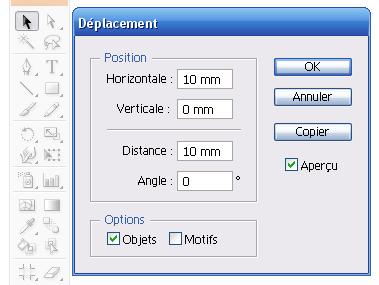
Pour une collection d'objets sélectionnés, il suffit de double-cliquer sur la flèche noire, dans la barre d'outils : Illustrator ouvre alors une boîte de dialogue grâce à laquelle on renseigne le vecteur de déplacement, pour déplacer les objets sélectionnés (bouton "OK") ou pour les copier-déplacer (bouton "Copier").

Les options de la boîte de dialogue Déplacement permettent par ailleurs de spécifier si l'on déplace l'objet mais aussi (ou seulement) les motifs :
- si l’on choisit de déplacer l’objet seul, celui-ci se translate et les motifs restent statiques par rapport au repère de la page ;
- si l’on choisit de déplacer les motifs seuls, l’objet reste statique tandis que les motifs se déplacent par rapport au repère de la page ;
- si l’on choisit de déplacer simultanément l’objet et les motifs, l’objet et ses attributs de fond et de contour se déplacent en bloc par rapport au repère de la page.
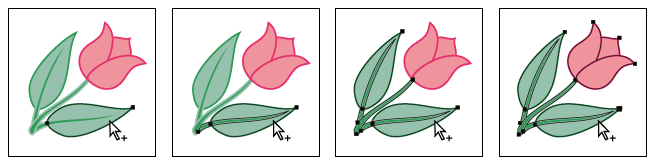
La flèche blanche permet de sélectionner non pas un objet, mais un élément constitutif de cet objet (un point, une ligne, un élément d'un groupe d'objets, etc.) Cet outil peut être intéressant pour retravailler localement le tracé d'un objet, par exemple en déplaçant un seul de ses points.
Comme pour la flèche noire, un double-clic sur la flèche blanche permet de déplacer (ou copier-déplacer) les éléments de la sélection courante.
Caché sous la flèche blanche dans la barre d'outils, l'outil Sélection directe progressive (une flèche blanche surmontée d'un +) permet de sélectionner un objet de manière isolée, même s’il fait partie d’un groupe d’objets.
Cette sélection est appelée "progressive", car elle permet par ailleurs de sélectionner successivement les différents groupes parents auxquels un objet appartient, en cliquant autant de fois que nécessaire sur cet objet.
Les groupes parents sont sélectionnés dans l’ordre ascendant de la hiérarchie des regroupements effectués au sein du calque.

l'outil Rotation [R]
Pour faire tourner un objet, on le sélectionne et on active l’outil. Lorsque l’outil Rotation est actif, une pression sur la touche Entrée ouvre une boîte de dialogue dans laquelle l’utilisateur est invité à spécifier la valeur numérique de l’angle de rotation.

On peut déplacer le centre de rotation (situé, par défaut, au centre de l’objet) par un cliquer-glisser, ou par un simple clic. Le centre étant placé, on peut faire tourner l’objet par un cliquer-glisser.
On peut également spécifier le centre de rotation à la volée en faisant un ALT clic sur le centre de rotation : cette opération fixe le centre de rotation en même temps qu'elle ouvre la boîte de dialogue pour la saisie de l'angle.
l'outil Transformation manuelle [E]
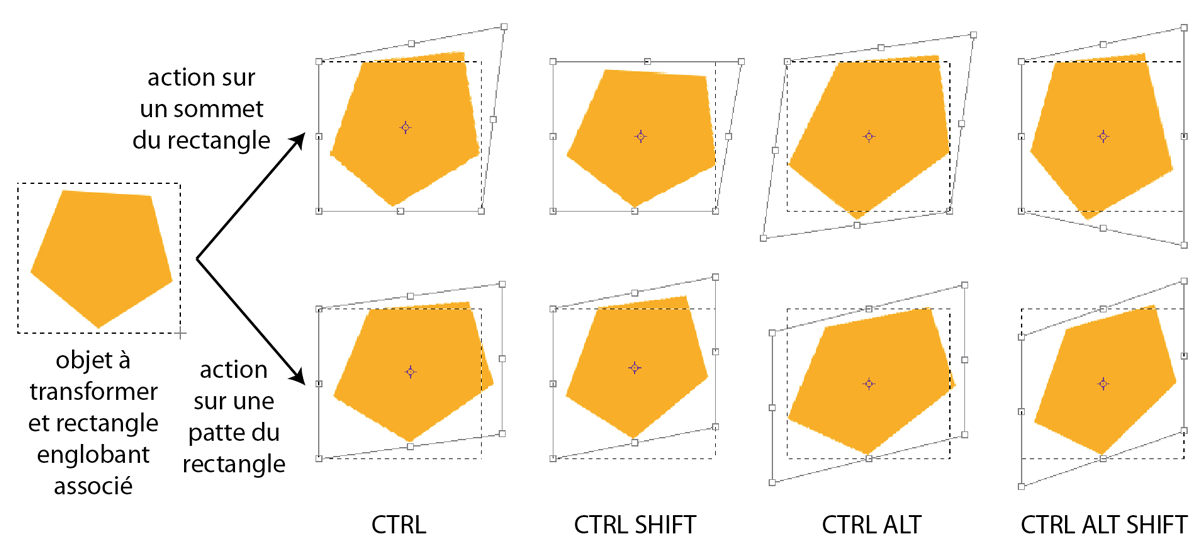
L’outil Transformation manuelle permet de déformer un objet en agissant sur les sommets et les arêtes de son rectangle englobant. L’action sur les sommets et les arêtes du rectangle englobant produit le même effet que des mises à l’échelle (horizontales et/ou verticales). De fait, le rectangle englobant garde sa forme de rectangle. Au cours de la transformation :
- l’emploi de la touche SHIFT permet de conserver les proportions de l’objet ;
- l’emploi de la touche ALT opère la transformation en conservant le centre de l’objet.
Les transformations combinées à la touche CTRL (et éventuellement aux touches SHIFT ou ALT) permettent d’opérer des transformations au cours desquelles le rectangle englobant de l’objet peut être transformé en un quadrilatère quelconque. En ce sens, l’outil Transformation manuelle permet d’aboutir aux mêmes résultats :
- que l’outil Mise à l’échelle - le rectangle englobant reste un rectangle -
- et l’outil Déformation - le rectangle englobant devient un parallélogramme -,
- mais il propose par ailleurs d’autres déformations plus complexes - le rectangle devient un quadrilatère quelconque.

Note très importante : l’outil Transformation manuelle sur un objet vectoriel Illustrator fonctionne de la même manière que la transformation (CTRL T) sur une sélection dans Photoshop. Néanmoins, pour opérer les transformations qui nécessitent des combinaisons de touches CTRL, SHIFT et ALT, il faut d’abord cliquer sur le sommet ou la patte à déformer puis appuyer sur la combinaison de touches.
l'outil Plume [P]
Quand on crée une tangente sur une courbe de Béziers, on "tire" la courbe dans la direction vers laquelle on souhaite qu’elle se dirige.
Au cours de l’utilisation de l’outil Plume :
- l’appui de la touche CTRL transforme provisoirement l’outil Plume en l’outil Conversion de point d’ancrage,
- et l’appui de la touche ALT convertit provisoirement l’outil Plume en l’outil Flèche noire ou blanche (la dernière utilisée en date).
De fait, lorsque l’on souhaite dessiner un tracé à la plume et le modifier en même temps qu’on le trace (grâce à la flèche blanche), il faut sélectionner l’outil Flèche blanche [a] juste avant de sélectionner l’outil Plume [p].
Cette souplesse de l’outil Plume permet notamment de modifier les points d’ancrage en même temps que l’on trace l’objet. Cela permet, par exemple, de transformer très simplement un cercle en demi-cercle.

Pour joindre des points, on les sélectionne avec la flèche blanche, et :
- soit on tape CTRL J ;
- soit on utilise le menu contextuel (clic droit > Joindre) ;
- soit on utilise le menu > Objet > Tracé > Joindre.
Attention : seuls des points situés aux extrémités de tracés ouverts peuvent être joints.
Pour effectuer consécutivement deux tracés distincts à la plume, il faut dessiner le premier tracé, puis cliquer en maintenant la touche CTRL enfoncée en dehors du rectangle englobant le tracé : l’outil Plume est alors dissocié du premier tracé et mis à disposition pour dessiner le deuxième tracé.
l'outil Dégradé de formes [W]

L’outil Dégradé de formes permet de générer automatiquement des formes intermédiaires entre deux formes données. Les formes intermédiaires sont définies par un "pas", qui peut être :
- "distance" : une distance fixe entre chacune des formes ;
- "couleur lissée" : un nombre d’étapes déterminé automatiquement par Illustrator, de manière à obtenir une transition graduelle des couleurs ;
- "étapes" : un nombre d’étapes déterminé par l’utilisateur.
L’utilisateur choisit également un "sens", qui peut être :
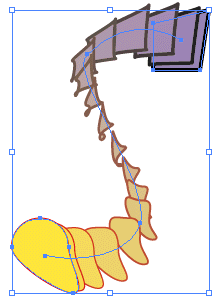
- soit "aligné sur la page" : les formes suivent le tracé de transition entre les deux formes originelles, en restant orthogonales à l’axe des x de la page ;
- soit "aligné sur le tracé" : suivent le tracé de transition entre les deux formes originelles, en se plaçant orthogonalement à ce tracé.
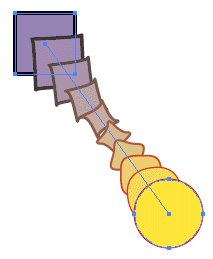
Une fois les options choisies, l’utilisateur est amené à sélectionner successivement les deux formes originelles entre lesquelles seront créées les formes intermédiaires. L’utilisateur peut sélectionner des points d’ancrage de ces formes, auquel cas le dégradé de formes créera les formes intermédiaires en les faisant pivoter, de sorte que les points d’ancrage départ et arrivée soient mis en correspondance le long de la transition.

Le résultat de cet outil est un objet composé des deux formes originelles et des formes intermédiaires, construites le long du tracé de transition reliant ces deux formes originelles.
Sur l’exemple ci-dessus, nous avons crée un dégradé de formes en 8 étapes, entre un carré mauve cerné de noir et un disque jaune cerné de rouge, en mettant en correspondance le point d’ancrage supérieur droit du carré et le point d’ancrage gauche du disque.
Par défaut, ce tracé de transition est une ligne droite, mais il est possible de le retravailler grâce à la plume.
Il est également possible de retravailler les formes originelles grâce à la flèche blanche ou à la plume.
Signalons enfin que les options du dégradé de formes peuvent elles aussi être modifiées à tout moment (définition du pas, nombre d’étapes, sens, etc.).
Nota : À chaque modification, le dégradé de formes est mis à jour automatiquement par Illustrator.

l'outil Filet [U]
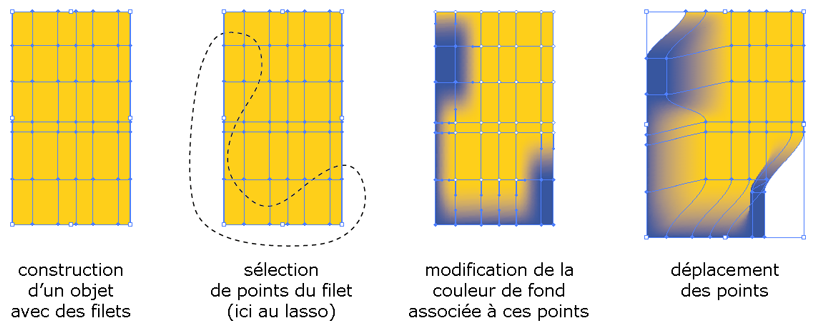
L’outil Filet permet de construire des objets de filet, c’est-à-dire des objets multicolores uniques dont chaque couleur peut suivre une direction différente et évoluer graduellement d’un point à un autre.
Pour ce faire, on dessine l’objet, et on clique à l’intérieur de cet objet avec l’outil Filet aux endroits où l’on souhaite définir les points du filet (matérialisant les intersections de mailles verticales horizontales).
Cela étant, on peut sélectionner certains points du filet (grâce à la flèche blanche ou au lasso) et modifier leur couleur. Illustrator crée alors automatiquement les dégradés de couleurs à l’intérieur de l’objet, compte-tenu des couleurs des différents points du filet.
Note : il est possible d’étendre un changement de couleur à une partie d’un objet en cliquant sur la facette entre quatre points du filet.
Les filets ont d’autres applications. En particulier, de la même manière que l’on change la couleur d’une collection de points du filet, on peut également modifier leur position.

l'outil Largeur [SHIFT W]
L’outil Largeur permet de moduler la largeur d’un tracé que l’on a sélectionné au préalable. Cet outil permet de :
- spécifier sur le tracé des points autour desquels l’épaisseur devra prendre une valeur particulière (à droite comme à gauche),
- éditer ces points ainsi que les épaisseurs que doit prendre le tracé de part et d’autre,
- déplacer ces points le long du tracé.

Pour créer un point de largeur, il suffit de cliquer sur le tracé avec l’outil Largeur, puis de tirer les poignées (cliquer-glisser pour les faire bouger en même temps, ou ALT + cliquer-glisser pour les faire bouger séparément).
On peut déplacer un point de largeur de sorte qu’il rejoigne le point de largeur précédent ou le point de largeur suivant : de cette manière, on peut créer des discontinuités dans l’épaisseur du tracé.

Lorsque l’on déplace un point de largeur sur un tracé :
- le fait d’appuyer sur SHIFT déplace tous les points de largeur en même temps :;
- le fait d’appuyer sur ALT déplace et copie en même temps le point de largeur courant.
De même que pour les points d’ancrage d’un tracé, on peut sélectionner plusieurs points de largeur en cliquant successivement dessus tout en maintenant la touche SHIFT enfoncée. On peut également supprimer un point de largeur sélectionné en tapant sur la touche SUPPR.
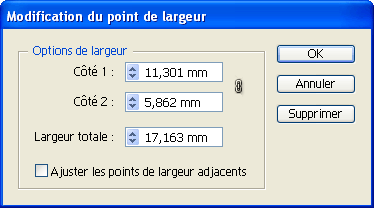
En double-cliquant sur un point de largeur, on peut éditer ses propriétés (épaisseur de part et d’autre + épaisseur totale). Lorsque l’on coche la case "Ajuster les points de largeur adjacents", les modifications sont répercutées sur les points de largeur adjacents.

Il est enfin possible de mémoriser un profil de largeur grâce à la palette Contour. Celle-ci recense les profils enregistrés pour le document courant et permet d’y enregistrer le profil que l’on vient de créer sur un tracé. Dans la palette Aspect, tout contour revêtant un profil de largeur non uniforme est signalé par un astérisque.

Nota : Les modifications opérées avec l’outil Largeur sont supprimées lorsque les contours sont intégrés à des groupes de peinture dynamique. Pour contourner ce problème, il faut dupliquer ces contours : le premier lot (en premier plan) reste intact et représente les contours d’épaisseur variable, tandis que le deuxième lot (en arrière-plan) sert à la peinture dynamique et à la colorisation des zones délimitées par les contours.
l'outil Concepteur de forme [SHIFT M]
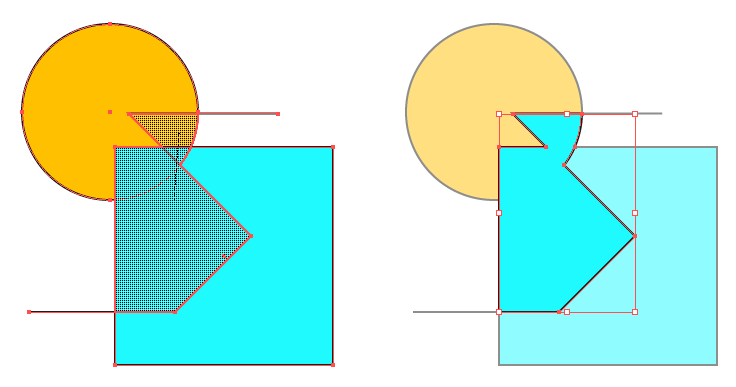
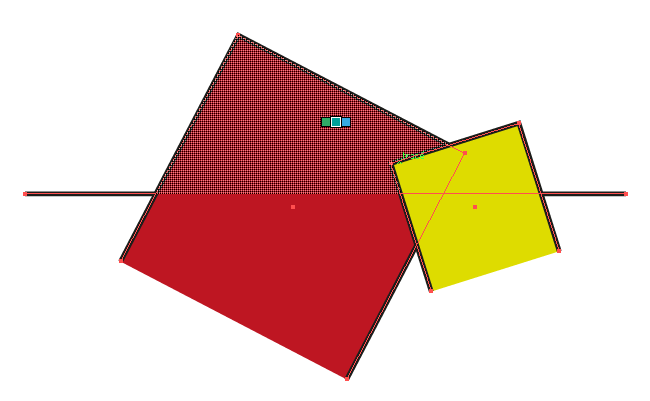
L’outil Concepteur de forme permet de créer rapidement des formes ou d’isoler des segments à partir de régions délimitées par des tracés existant selon le principe de la peinture dynamique.
On sélectionne les tracés à partir desquels on souhaite construire les formes ou isoler les segments, puis on active l’outil Concepteur de formes : l’outil met alors en surbrillance les régions et les segments délimités par les tracés.Nota : les tracés qui seraient éventuellement cachés par d’autres formes interviennent dans la délimitation des régions et des segments).
Les opérations de conception de formes sont les suivantes :
- cliquer sur une région : isole cette région comme nouvelle forme ;
- cliquer sur un segment (si l’option "Cliquer sur Contour (...)" est activée – cf plus bas) : isole ce segment comme nouveau tracé ;
- cliquer-glisser d’une région vers une région frontalière : fusionne les deux régions en une nouvelle forme ;
- sélectionner plusieurs régions dans un rectangle englobant : fusionne les régions sélectionnées en une nouvelle forme ;
- cliquer sur une région / un segment en maintenant la touche ALT enfoncée (mode Gomme) : supprime la région / le segment.

Dans cet exemple, on a sélectionné au préalable un disque, un carré et une ligne brisée. Avec l’outil Concepteur de forme, on a fusionné quatre régions délimitées par ces tracés. Avec l’outil Sélection, on peut alors récupérer la forme issue de cette fusion.

En double-cliquant sur l’outil, on accède à ses options :
- Détection d’espace : lorsque cette option est cochée, Illustrator isole les régions faiblement ouvertes (régions dont la bordure est légèrement entrouverte, i.e. dont l’ouverture est inférieure à un seuil grand (12 pt), moyen (6 pt) ou petit (3 pt) ou à un seuil que l’on personnalise) ;
- Considérer les tracés avec fond ouverts comme fermés : lorsque cette option est cochée, Illustrator traite les tracés ouverts (avec fond) comme des fonds fermés pour la construction des régions ;
- En mode Fusion, cliquer sur Contour permet de modeler le tracé long : lorsque cette option est cochée, l’outil Concepteur de forme permet de morceler les tracés en cliquant dessus (en pratique, en cliquant sur un segment délimité par des intersections ou par des extrémités de tracés, celui-ci est isolé lors de l’opération de conception de forme) ;
- Sélectionner une couleur à partir de : quand on choisit Illustration, la couleur de la forme créée dépend des formes originelles / quand on choisit "Nuanciers" et que l’on coche la case "Curseur d’aperçu de la nuance", on peut, lors de la création des formes, modifier leur couleur à la volée (le choix des couleurs est restreint par le nuancier) en s’aidant des flèches ← et → (voir figure plus bas) ;
- Aperçu : options d’aperçu lors de la manipulation des formes (surbrillance des fonds et des contours).

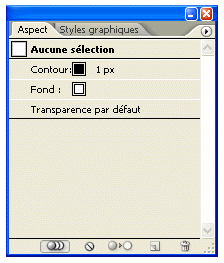
la palette Aspect

La palette Aspect permet de gérer les différents attributs d’aspect d’un objet, c’est-à-dire le fond et le contour – considérés comme définissant l’"aspect de base" – mais aussi les fonds et contours supplémentaires, les effets, le niveau d’opacité et le mode de fusion. L’aspect des fonds et des contours d’un objet peut lui-même être modifié en lui appliquant des effets, des niveaux d’opacité ou des modes de fusion.
Pour ajouter un deuxième contour (respectivement : un deuxième fond) à un objet existant, on utilise la palette Aspect, puis :
- le menu de Palette : commande "Ajouter un nouveau contour" (respectivement : "Ajouter un nouveau fond") ;
- ou le bouton "Dupliquer l’élément sélectionné" après avoir sélectionné le contour (respectivement : le fond) existant.

La palette Apsect possède d’autres boutons :
- le bouton "Réduire à l’aspect de base" (3ème bouton en bas) permet d’éliminer tous les contours et fond de l’objet, sauf le contour et le fond de base (i.e. le 1er contour et le 1er fond en partant du bas) ;
- lorsque le bouton "Réduire les nouveaux objets à l’aspect de base" (1er bouton en bas) est actionné, tous les objets tracés ultérieurement prennent l’aspect défini dans la palette.
On peut agir sur l’aspect des objets en ciblant la ligne associée de la palette Calques (i.e. en cliquant sur l’icône en forme de cercle sur cette ligne). De cette manière, il est possible de faire glisser l’aspect d’un objet vers un autre objet, de le dupliquer (grâce à la touche ALT), etc., mais attention : on ne peut pas reporter l’aspect sur un groupe d’objets. Dans ce cas précis, on est obligé de créer un style graphique.
Important !
Lorsque l'on souhaite modifier un effet appliqué à un objet, il ne faut pas lancer à nouveau la commande de cet effet (menu Effet), mais rééditer l'effet initial dans les aspects de l'objet (palette Aspect de l'objet).
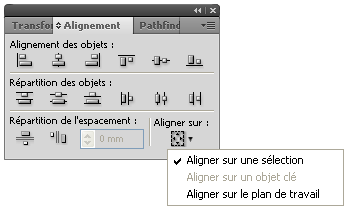
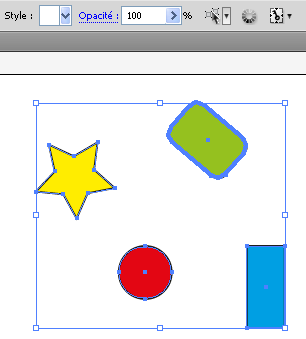
la palette Alignement
Grâce à la palette Alignement (ou aux options d’alignement apparaissant dans la barre contextuelle), il est possible d’ajuster la position d’éléments de l’illustration :
- les unes par rapport aux autres – "alignement sur une sélection",
- par rapport au plan de travail – "alignement sur le plan de travail",
- ou encore par rapport à l’un des éléments de cette sélection – "alignement sur un objet clé".

Pour opérer un alignement sur un objet clé, il faut sélectionner tous les objets à aligner (y compris l’objet clé), activer l’option d’alignement sur un objet clé dans la palette Alignement puis cliquer à nouveau sur l’objet clé (le contour de sélection de l’objet clé apparaît plus épais) : la sélection est maintenant prête à recevoir l’instruction d’alignement sur l’objet clé.

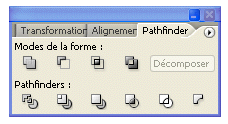
la palette Pathfinder

Outils "Modes la forme"
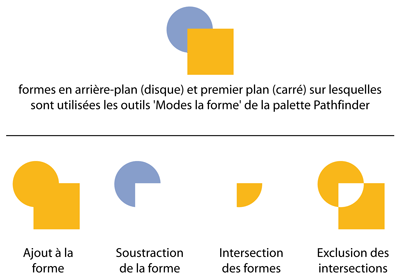
Les outils "Modes la forme" de la palette Pathfinder permettent de créer un objet complexe à partir de plusieurs objets, par ajout, soustraction, intersection ou exclusion des formes :
- le bouton "ajout" fusionne tous les objets en un seul et confère à ce dernier les attributs de l’objet du premier plan ;
- le bouton "soustraction" soustrait de l’objet situé à l’arrière-plan toutes les parties recouvertes par les objets situés devant ;
- le bouton "intersection" ne conserve que la zone d’intersection de tous les objets et lui confère les attributs de l’objet du premier plan ;
- le bouton "exclusion" ne conserve que les zones où les objets se superposent en nombre pair et confère à l’objet qui en résulte les attributs de l’objet du premier plan.

Notes :
- Quand on utilise cet outil, il est recommandé de bien définir les deux plans en regroupant les objets de chacun des plans.
- Lorsque l’on utilise les modes "soustraction", "intersection" ou "exclusion" (c’est-à-dire les modes susceptibles de tronquer les formes), il est recommandé de faire en sorte que les découpes définies par le premier plan ne chevauchent pas les bordures de l’arrière-plan.
- Lorsque l’application d’un outil du Pathfinder ne produit aucun résultat, il est recommandé d’annuler immédiatement l’opération (CTRL Z).
- Si l’on souhaite travailler à nouveau avec les deux groupes d’objets sur lesquels on applique le Pathfinder, il vaut mieux en faire une copie au préalable, car les opérations du Pathfinder ne sont pas réversibles (plus exactement : il est toujours possible de retravailler les objets originels avec la flèche blanche tant que l’on n’a pas converti définitivement l’objet grâce au bouton "Décomposer").
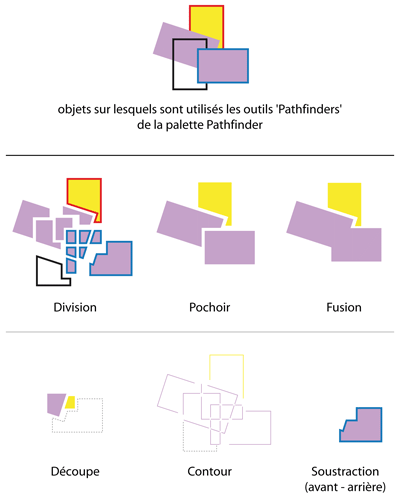
Outils "Pathfinder"
Les outils "Pathfinder" de la palette Pathfinder permettent de décomposer un ensemble d’objets en plusieurs objets élementaires, selon des découpages s’appuyant sur les contours ou les fonds des objets originels :
- le bouton "division" sépare le groupe d’objets en ses faces élémentaires, lesquelles héritent des attributs des objets auxquels elles sont visuellement associées ;
- le bouton "pochoir" supprime les contours puis découpe les fonds selon leurs parties visibles ;
- le bouton "division" produit le même résultat que le bouton pochoir, à ceci près qu’il fusionne les fonds de la même couleur qui sont adjacents ou qui s’intersectent ;
- le bouton "découpe" supprime les contours puis sépare l’objet du premier plan en ses faces élémentaires, lesquelles héritent des attributs des objets auxquels elles sont visuellement associées (hors objet de premier plan) ;
- le bouton "contour" sépare le groupe d’objets en ses segments élémentaires, lesquels adoptent pour couleur de contour la couleur de fond des objets auxquels ils sont visuellement associés ;
- le bouton "soustraction (avant – arrière)" retranche de l’objet situé au premier plan toutes les parties occupées par d’autres objets situés derrière.

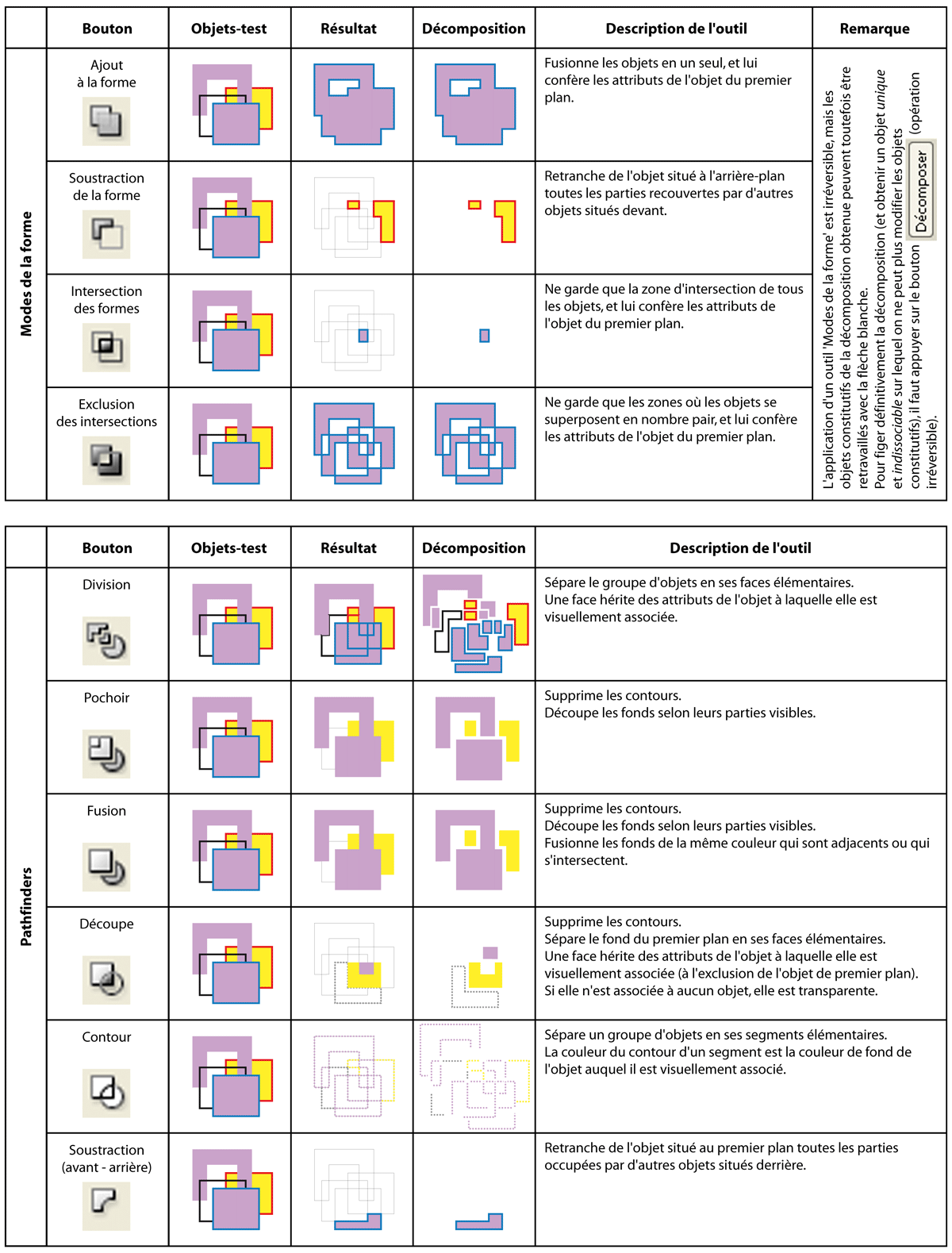
Récapitulatif des outils de la palette Pathfinder

la palette Guide des couleurs
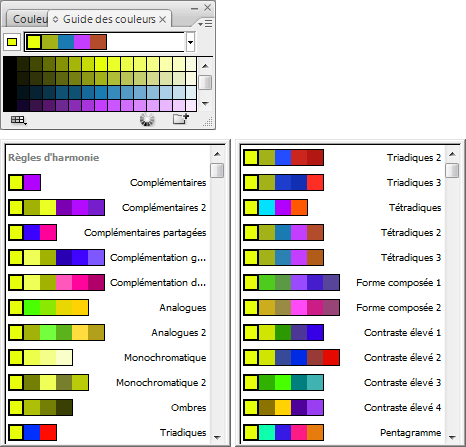
Les groupes de couleurs permettent d’associer et d’organiser des nuances unies, éventuellement selon des règles d’harmonie et des contraintes d’appartenance à des nuanciers existants. Les groupes de couleurs sont gérés grâce à la palette Guide des couleurs.

La partie supérieure de la palette indique la couleur courante ("couleur de base") et le groupe de couleurs courant. Le menu accessible à droite du groupe permet de spécifier une règle d’harmonie à partir de la couleur de base et de créer ainsi un nouveau groupe de couleurs.
La partie centrale de la palette propose des variations des couleurs du groupe courant. Ces variations peuvent être paramétrées grâce au menu de palette : on peut en effet choisir des variations Teintes/Ombres, Chaudes/Froides ou Vives/Éteintes. Le nombre d’étapes et la vitesse des variations peuvent eux-mêmes être paramétrés grâce à la commande "Options du guide des couleurs..." du menu de palette.
Les boutons de la partie inférieure de la palette permettent enfin de :
- restreindre les couleurs proposées à une bibliothèque de nuances ;
- modifier les couleurs grâce à la boîte de dialogue Couleurs dynamiques ;
- enregistrer les couleurs dans le nuancier.

Appliquer des couleurs
Pour définir une couleur de base, il suffit simplement de cliquer sur la couleur de base courante, puis de sélectionner une nouvelle couleur grâce au nuancier, à la palette Couleurs, au sélecteur de couleurs (accessible grâce aux couleurs de la barre d’outils), à la pipette ou encore aux variations de couleurs proposées dans la palette Guide des couleurs.
Pour la couleur de base courante, il est alors possible de construire un nouveau groupe de couleurs en choisissant une règle d’harmonie.
Un groupe de couleurs peut être appliqué à une illustration contenant plusieurs couleurs. Pour cela, il faut définir au préalable le groupe de couleurs que l’on souhaite appliquer à l’illustration, sélectionner celle-ci, ouvrir la boîte de dialogue "Couleurs dynamiques" (grâce au bouton de la palette) et cocher la case "Redéfinir les couleurs de l’illustration" en bas de la boîte de dialogue.
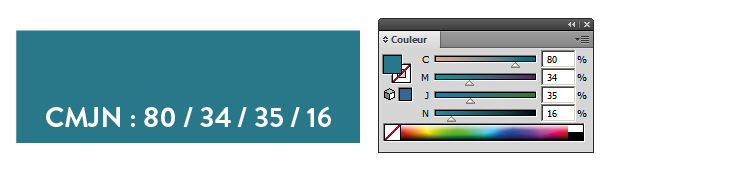
Convertir une couleur CMJN en pantone
On part d'une couleur exprimée en CMJN et on souhaiterait la convertir en un pantone (opaque couché, par exemple).

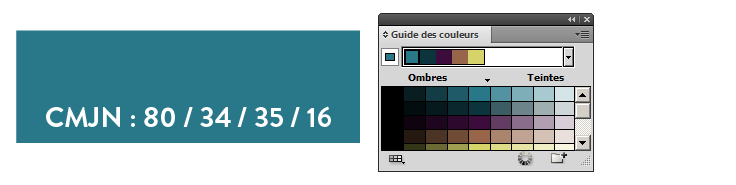
Dans un premier temps, on appelle cette couleur dans la palette du Guide des couleurs (en faisant en sorte que la couleur soit spécifiée comme couleur principale de la palette courante).

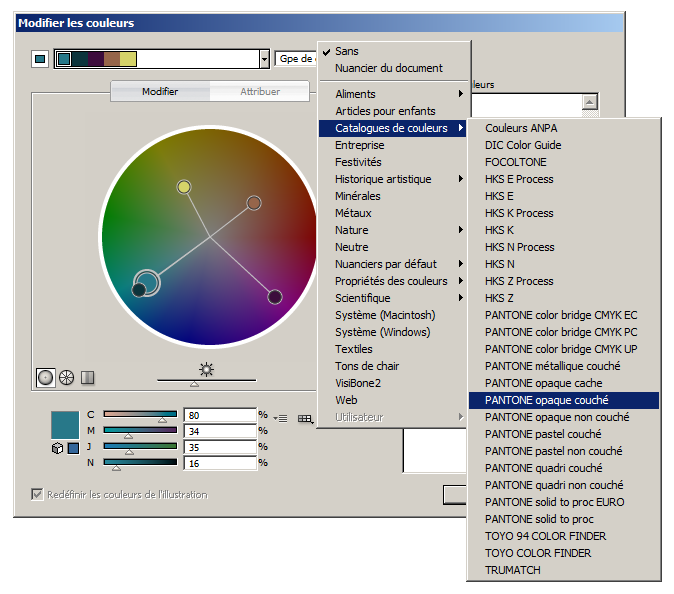
On clique alors sur la roue colorée pour éditer la couleur. Il s'agit alors de "limiter le groupe de couleurs aux couleurs d'une bibliothèque de nuances" en cliquant sur l'icône en forme de nuancier et en sélectionnant le pantonnier souhaité.

La couleur est alors convertie en pantone dans le nuancier choisi : ce pantone apparaît automatiquement dans le nuancier du fichier Illustrator.

Attention ! La conversion peut produire des différences visuelles assez notables, surtout dans les gammes bleu-vert.

panorama des formes
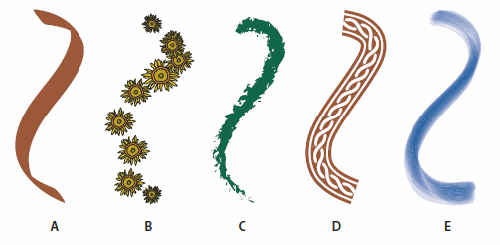
Dans Illustrator, les formes correspondent à des habillages de contours. Il existe plusieurs types de formes :
- formes calligraphiques : elles créent des contours qui semblent dessinés au stylet, et que l’on aurait fait passer au centre du tracé ;
- formes diffuses : elles dispersent les copies d’un objet le long du tracé ;
- formes artistiques : elles étirent une forme ou une forme d’objet de manière homogène le long du tracé ;
- formes de motif : elles répètent des éléments le long du tracé ;
- pointes de pinceau : elles imitent l’aspect d’un pinceau en combinant des effets de longueur, densité, épaisseur et opacité.

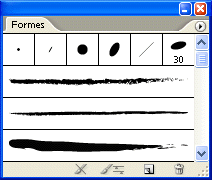
La palette Formes contient les formes utilisées dans le fichier en cours. Lorsque l’on sélectionne une forme dans une bibliothèque de formes, elle est automatiquement ajoutée à la palette Formes. Les formes créées et stockées dans la palette Formes ne sont associées qu’au fichier actif : en d’autres termes, chaque fichier Illustrator peut disposer d’un jeu de formes qui lui est propre.

Pour créer une nouvelle forme, on peut :
- soit activer la commande "Nouvelle forme..." dans le menu de palette,
- soit faire glisser l’objet à partir duquel on souhaite créer une forme dans la palette Formes.
les formes calligraphiques
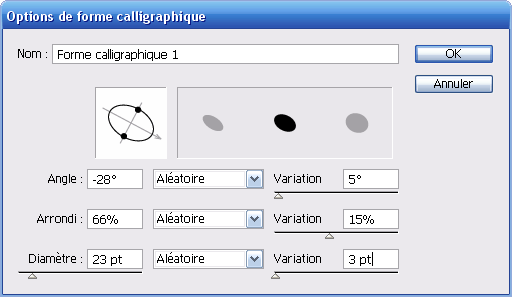
Une forme calligraphique est une ellipse, correspondant à la pointe d’un stylet qui dessinerait les tracés. Lorsque l’on applique une forme calligraphique à un tracé, celui-ci est redessiné comme s’il l’on avait fait glisser la forme le long du tracé.
Pour créer une nouvelle forme calligraphique, on active la commande "Nouvelle forme..." dans le menu de la palette Formes, et on spécifie "Nouvelle forme calligraphique" dans la boîte de dialogue qui apparaît à l’écran. Illustrator ouvre alors une nouvelle boîte de dialogue dans laquelle on peut définir la nouvelle forme calligraphique.

L’ellipse définissant la forme calligraphique est régie par trois options :
- l’angle – relatif à l’angle du grand axe par rapport à l’horizontale ;
- l’arrondi – relatif au ratio (en %) entre petit axe et grand axe ;
- le diamètre – relatif à la taille du grand axe.
La liste déroulante située à droite de chaque option permet de contrôler les variations de dessin de la forme :
- fixe : valeur d’option fixe ;
- aléatoire : valeur d’option aléatoire, centrée autour de la valeur spécifiée à gauche, plus ou moins la variation spécifiée à droite ;
- pression, molette, inclinaison, direction, rotation : valeur d’option proportionnelle au paramètre associé du stylet de la tablette graphique, centrée autour de la valeur spécifiée à gauche, plus ou moins la variation spécifiée à droite.
les formes diffuses
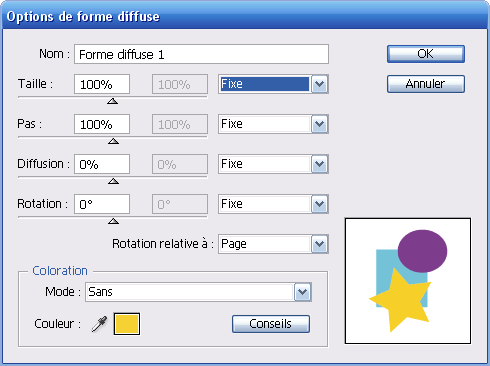
Une forme diffuse est définie par un objet et s’applique à un tracé. Lorsque l’on applique une forme diffuse à un tracé, cet objet est répété et dispersé le long du tracé.
Les formes diffuses et les formes de motif donnent souvent le même résultat, à la différence près que les formes de motif suivent exactement le tracé, contrairement aux formes diffuses.

Pour créer une nouvelle forme diffuse à partir d’un objet, on sélectionne cet objet, on le fait glisser dans la palette Formes et on spécifie "Nouvelle forme diffuse" dans la boîte de dialogue qui apparaît à l’écran. Illustrator ouvre alors une nouvelle boîte de dialogue dans laquelle on peut définir les options de la forme diffuse.

La disposition des objets le long du tracé est régie par quatre options :
- la taille – relative à la taille des objets ;
- le pas – relatif à l’intervalle qui sépare les objets (quand le pas est inférieur à 100%, les objets peuvent se chevaucher) ;
- la diffusion – relative à la distance (algébrique) séparant les objets du tracé (plus la valeur de diffusion est élevée, plus cette distance est grande) ;
- la rotation – relative à l’angle défini par l’axe de l’objet et l’axe vertical de la page ou l’axe du tracé (selon le choix spécifié dans la boîte "Rotation relative à" située juste en-dessous de cette option).
La liste déroulante située à droite de chaque option permet de contrôler les variations de dessin de la forme :
- fixe : valeur d’option fixe ;
- aléatoire : valeur d’option aléatoire, entre les deux valeurs seuils spécifiées ;
- pression, molette, inclinaison, direction, rotation : valeur d’option proportionnelle au paramètre associé du stylet de la tablette graphique, entre les deux valeurs seuils spécifiées.
les formes artistiques
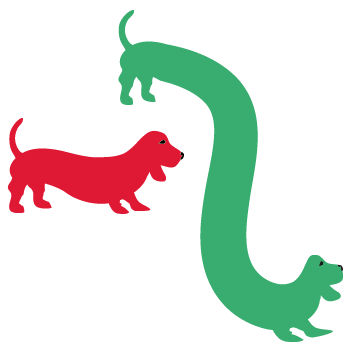
Une forme artistique s’applique à un tracé. Elle s’étire de manière homogène le long du tracé (à la différence de la forme de motif, qui est répétée le long du tracé).
Pour créer une nouvelle forme artistique à partir d’un objet, on sélectionne cet objet, on le fait glisser dans la palette Formes et on spécifie "Nouvelle forme artistique" dans la boîte de dialogue qui apparaît à l’écran. Illustrator ouvre alors une nouvelle boîte de dialogue dans laquelle on peut définir les options de la forme artistique.

Les options sont les suivantes :
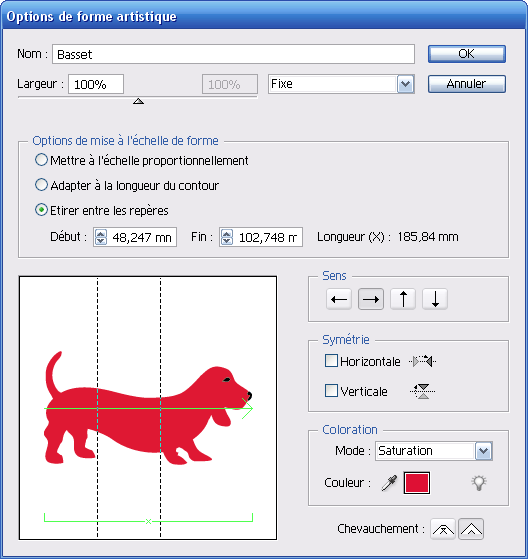
- L’option Sens permet de définir dans quel sens la forme sera reproduite le long du tracé. À titre indicatif, ce sens est reproduit par une flèche en filigrane sur l’aperçu de la forme artistique.
- L’option Taille permet d’une part de redimensionner la forme artistique elle-même, et d’autre part de spécifier si l’on souhaite que cette forme artistique soit proportionnelle ou non à la taille des tracés auxquels elle s’applique.
- Les options de Symétrie permettent de transformer la forme artistique par symétrie horizontale et/ou verticale.
- Les options de Coloration permettent de moduler la couleur de la forme artistique selon le protocole commun à la coloration des formes expliqué plus bas.
- Depuis la version CS5 et les options de Mise à l'échelle de forme, il est possible de spécifier deux repères sur la forme artistique au-delà desquels (extrémité initiale, extrémité finale) la forme n’est pas étirée. En d’autres termes, l’étirement est opéré sur l’intervalle situé entre les deux repères. Pour activer cette option, il faut cocher l’option ‘Etirer entre les repères’ et placer les repères sur la forme artistique.

les formes de motif
Un objet ou un ensemble d’objets (pas forcément groupés) peuvent générer une forme de motif, c’est-à-dire un motif qui peut être répété le long d’un tracé. Pour cela, on fait glisser l’objet ou l’ensemble d’objets dans la palette Formes, et on spécifie "Nouvelle forme de motif" dans la boîte de dialogue qui apparaît à l’écran.
Illustrator ouvre alors une nouvelle boîte de dialogue dans laquelle on peut définir les options de la forme de motif – et en particulier les déclinaisons du motif aux différentes zones d’un tracé (sur les côtés, aux angles, aux extrémités, etc.). Dans cette boîte, on peut également spécifier l’échelle, le pas (si on souhaite un espacement entre les répétitions du motif), etc.

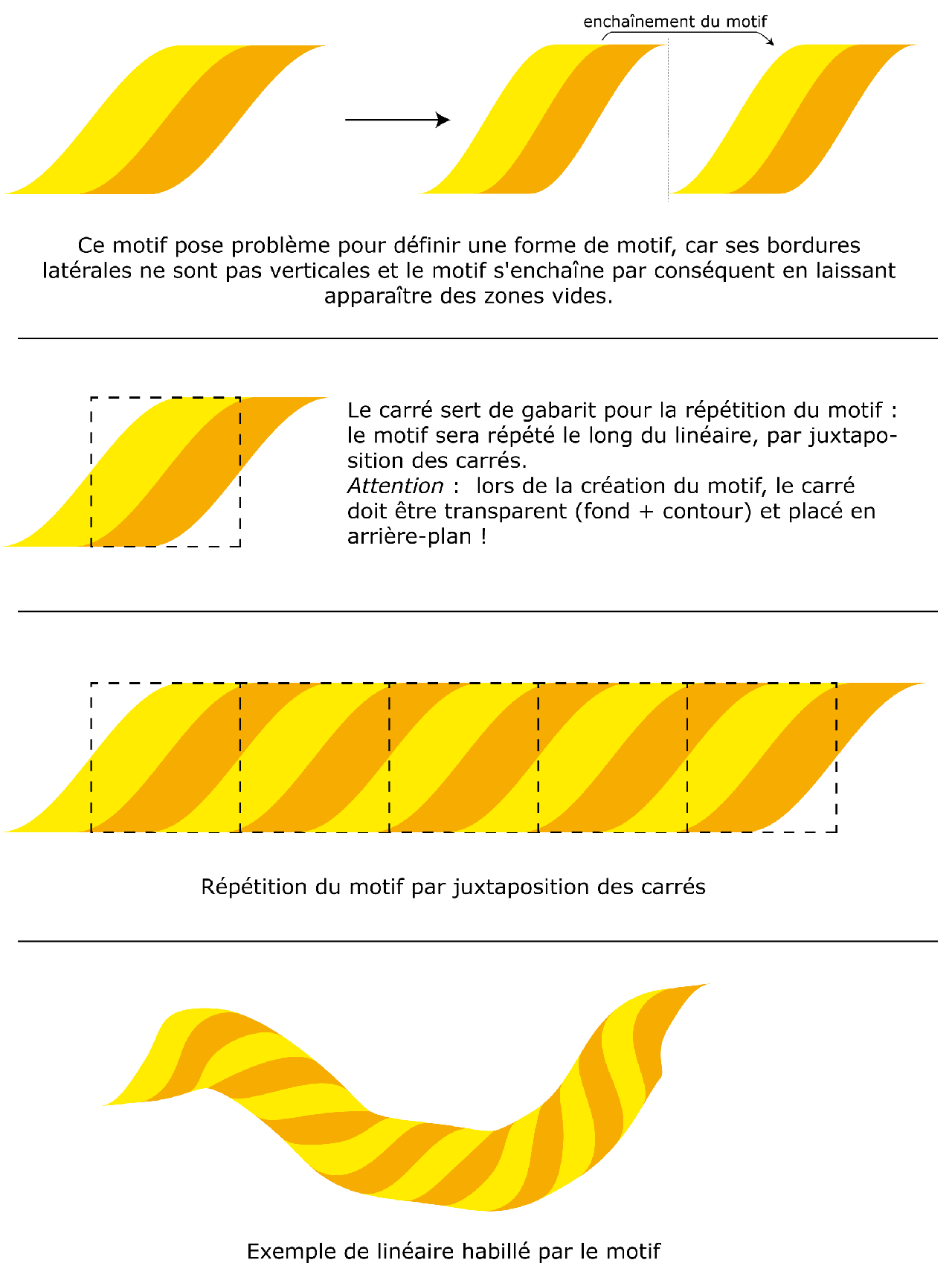
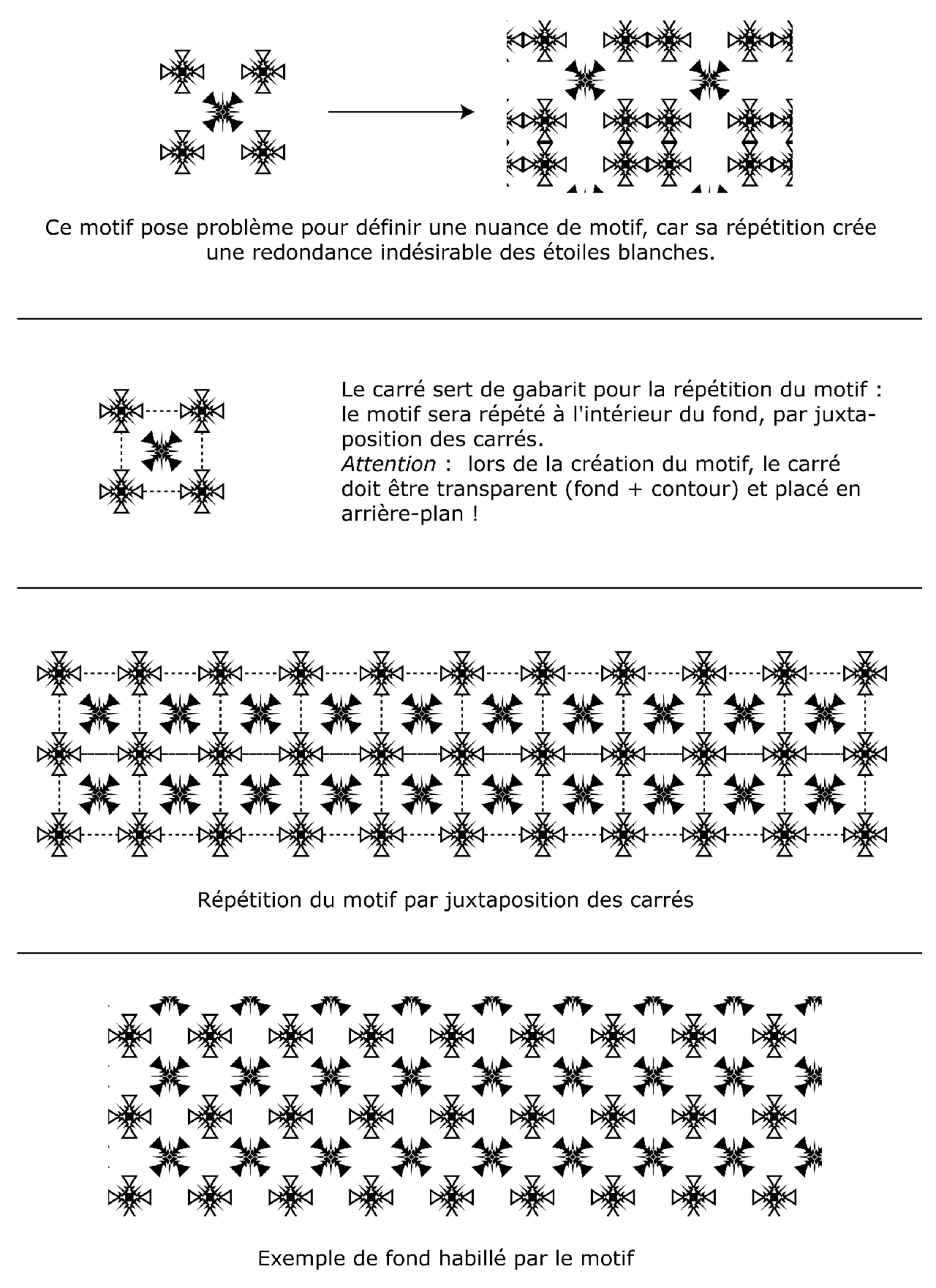
Lorsque l’objet ou l’ensemble d’objets est un peu biscornu, le motif généré ne s’enchaîne pas bien et la répétition fait apparaître des espaces indésirables. Pour y remédier, on colle en arrière-plan (CTRL B) de l’objet ou de l’ensemble d’objets un rectangle transparent (fond et contour). On crée alors la forme de motif en sélectionnant les objets et le rectangle transparent en arrière-plan : dans ce cas, la répétition du motif se calera sur le gabarit défini par le rectangle transparent.

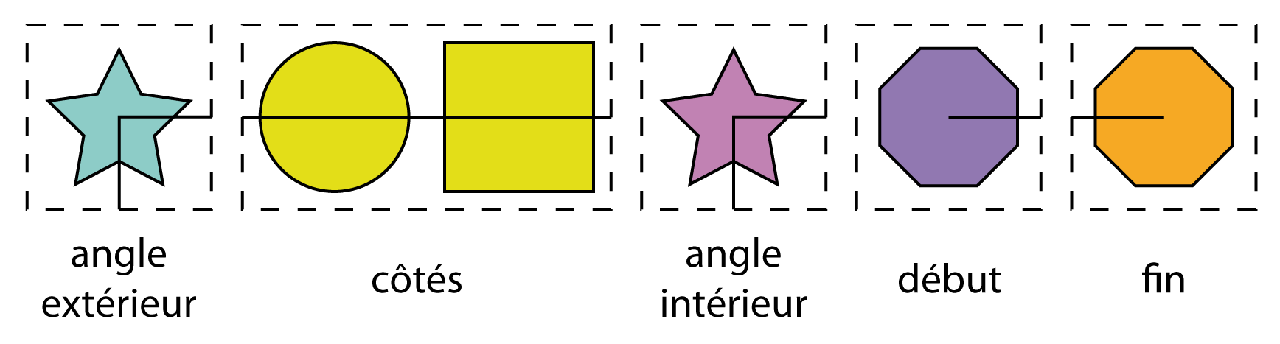
Tel que nous avons procédé, la forme de motif n’est pas définie pour les angles du tracé (angles intérieur et extérieur), ainsi que pour ses extrémités (début et fin). Pour y remédier, on crée les motifs associés à chacune de ces zones du tracé, et on les fait glisser dans les cases correspondantes de la forme de motif (dans la palette Formes), en maintenant la touche ALT enfoncée.

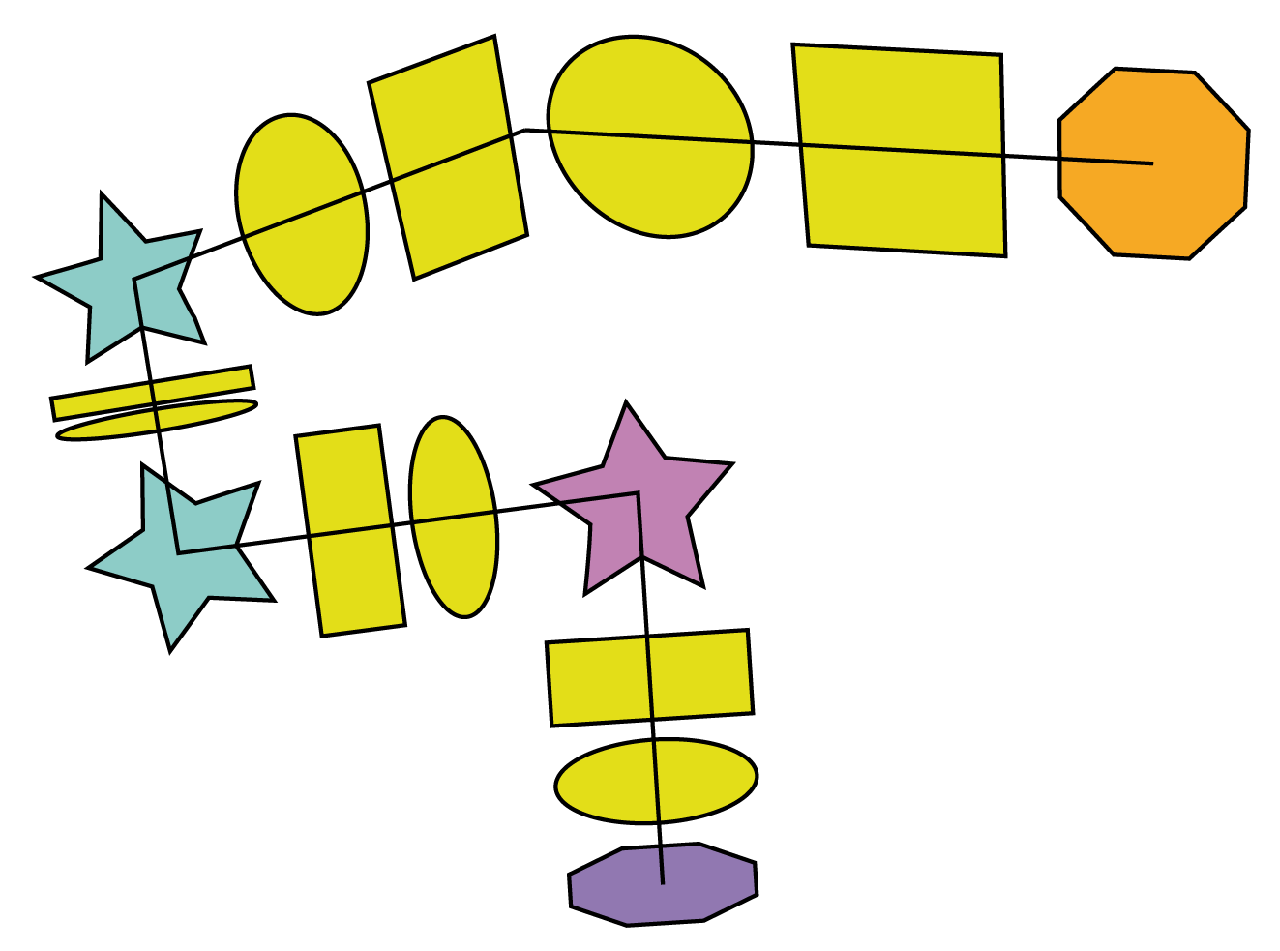
Dans cet exemple, nous avons crée une forme de motif pour les côtés du tracé à partir d’un cercle et d’un carré verts, surmontés d’un liseré. Nous avons ensuite crée les déclinaisons de cette forme de motif pour les angles et les extrémités du tracé, en veillant bien à ce que les gabarits permettent de bien caler ces différents éléments (et en particulier le liseré).


Pour modifier une forme de motif :
- on sort la forme de la palette Formes en la faisant glisser sur le plan de travail
- on retravaille la forme
- on la réinsère dans la palette Formes à l’emplacement adéquat en maintenant la touche ALT enfoncée.
Nota : il n’est pas possible de définir une forme de motif à partir d’une forme contenant un degradé en l’état. Pour contourner cet obstacle, il faut :
- décomposer le fond et le contour de l’objet contenant le dégradé grâce à la fonction > Objet > Décomposer (veiller à ne pas spécifier un nombre trop grand d’objets pour la décomposition, sinon Illustrator va rencontrer des difficultés de calcul, notamment si l’objet obtenu doit être utilisé comme une forme de motif)
- appliquer un pathfinder Division à l’objet décomposé.
L’objet obtenu peut alors définir une forme de motif.
les pointes de pinceau
Les pointes de pinceau donnent aux tracés des aspects flous, vaporeux, irréguliers, rappelant la craie, le fusain ou l’aquarelle. Les tracés effectués avec une pointe de pinceau sont complexes et alourdissent très vite le document.
Les pointes de pinceau sont stockées dans la palette Formes et s’utilisent avec le pinceau, comme une forme calligraphique. En particulier, la largeur des tracés est proportionnelle à la graisse du tracé.
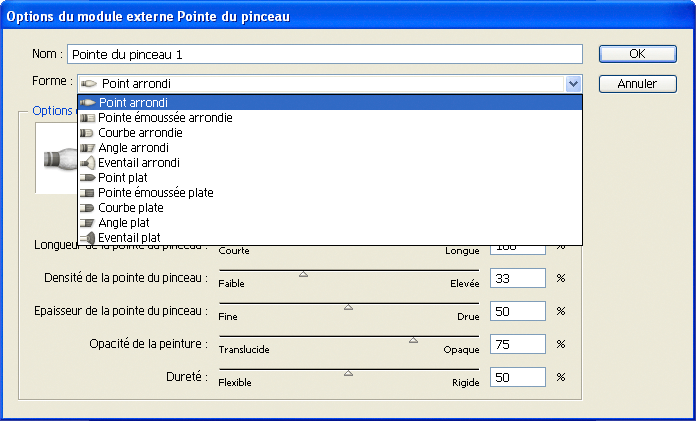
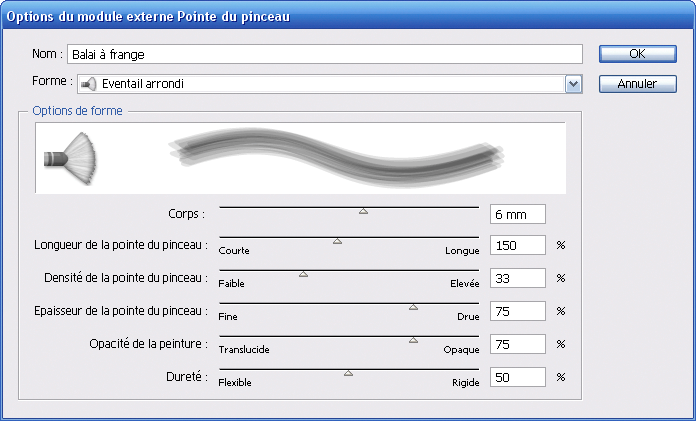
L’édition d’une pointe de pinceau (lors de sa création, ou par double-clic sur la pointe de pinceau existante) permet de paramétrer ses propriétés. En premier lieu, une pointe de pinceau hérite de l’un des dix types préconfigurés de forme de pointe (menu déroulant "Forme" de la boîte de dialogue).

En second lieu, les options de forme permettent d’ajuster :
- le corps (épaisseur, comprise entre 1 et 10mm) ;
- la longueur de la pointe ;
- l’épaisseur de la pointe ;
- l’opacité de la peinture ;
- la dureté de la pointe.
La pression du stylet joue dans l’aspect du tracé, mais on ne peut pas les paramétrer avec cette boîte de dialogue.

Recommandations dans l’utilisation des pointes de pinceau
En raison de la lourdeur des tracés générés par les pointes de pinceau et donc des difficultés probables dans leur manipulation ultérieure, il est recommandé de les utiliser en suivant certaines règles :
- réserver un calque par pointe de pinceau utilisée ;
- créer au préalable la pointe de pinceau que l’on souhaite appliquer à un tracé (ceci est également valable lorsque l’on souhaite renommer une pointe de pinceau existante !).
la colorisation d'une forme
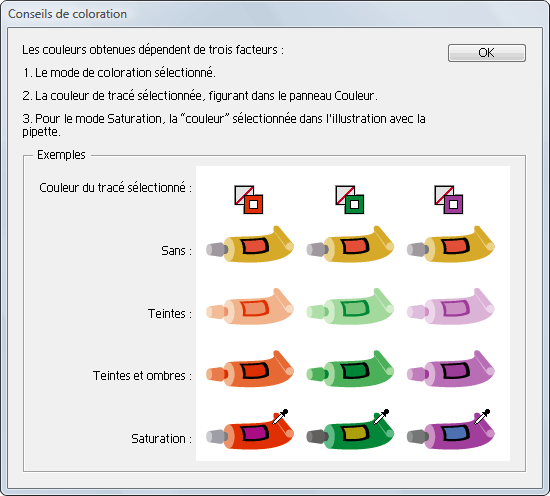
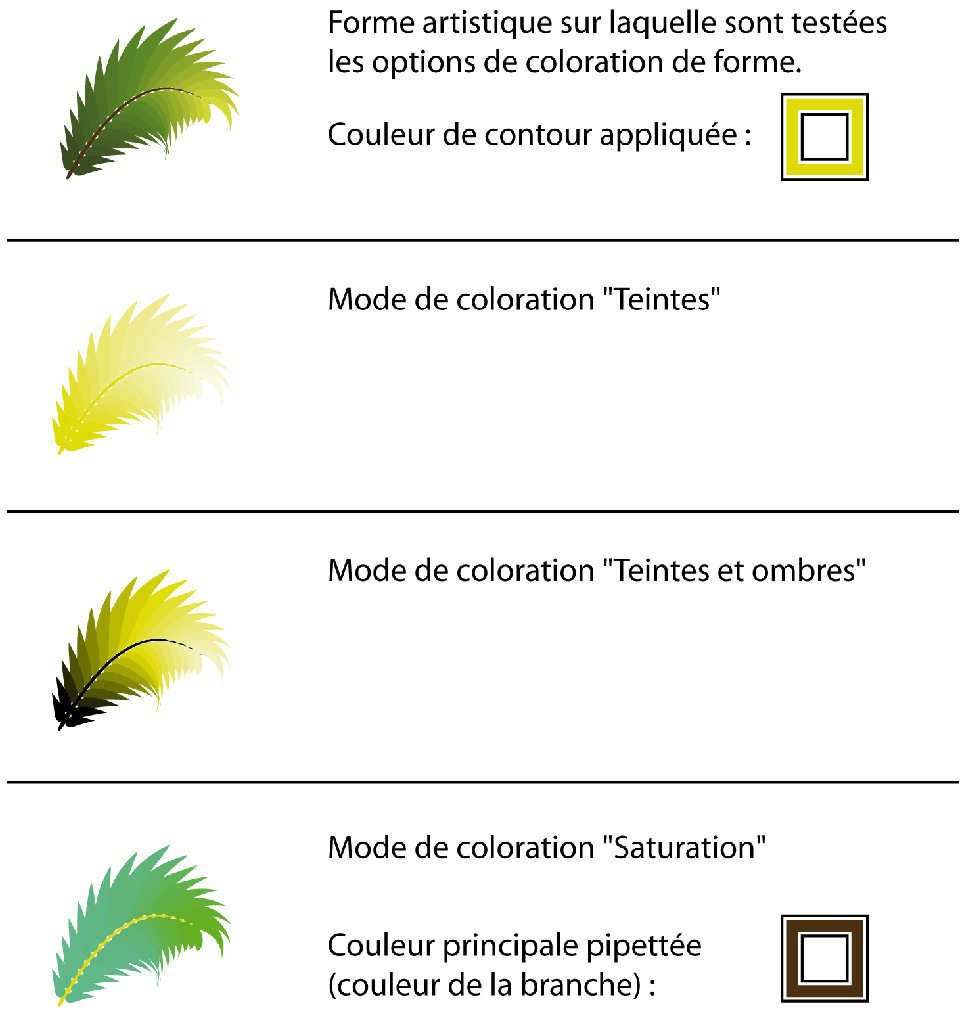
Les options de coloration des formes sont communes aux formes artistiques, formes diffuses et formes de motif. En pratique, les couleurs associées à une forme diffuse, artistique ou de motif dépendent de la couleur de contour active et du mode de coloration de la forme.

Le mode de coloration peut être :
- Sans : pas de modulation de la coloration de la forme ;
- Teintes : les parties de l’image prennent la couleur du contour tout en conservant leur valeur ;
- Teintes et ombres : les parties de l’image prennent la couleur du contour – le noir et le blanc sont conservés, et toutes les valeurs intermédiaires se dégradent progressivement du noir vers le blanc sur la couleur du contour ;
- Saturation : le noir, le blanc et les gris sont conservés, la couleur sélectionnée par la pipette sur l’aperçu de la forme est considérée comme la couleur principale de l’illustration – cela étant, les autres parties de l’image changent de teinte (parallèlement à l’ajustement de la couleur principale sur la couleur de contour active) tout en conservant leur valeur.

panorama des nuances
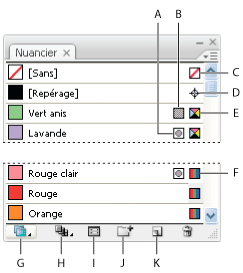
Dans Illustrator, les nuances correspondent à des habillages de fond. La palette Nuancier permet de contrôler toutes les nuances d'un document, c'est-à-dire ses couleurs unies, ses dégradés et ses nuances de motif.
Lorsque l’on sélectionne une nuance dans une bibliothèque de nuances, elle est automatiquement ajoutée à la palette Nuances. Les nuances créées et stockées dans la palette Nuances ne sont associées qu’au fichier actif : en d’autres termes, chaque fichier Illustrator peut disposer d’un jeu de nuances qui lui est propre.

Pour créer une nouvelle nuance, on peut :
- soit activer la commande "Nouvelle nuance..." dans le menu de palette,
- soit faire glisser la nuance depuis la barre d'outils vers la palette Nuances.
les nuances globales
Une nuance unie peut être globale, c'est-à-dire être dynamique : si l'utilisateur modifie une nuance globale, alors tous les fonds et contours coloriés avec cette nuance changent de couleur en même temps. Cette fonctionnalité est notamment utile lorsque l'on n'a pas arrêté le choix des couleurs d'un document (par exemple en cartographie lorsque l'on n'a pas encore décidé de la légende).
Pour transformer une couleur unie en une couleur globale, il suffit de double-cliquer sur cette couleur dans la palette Nuancier et de cocher la case "Globale". Tous les fonds et contours coloriés ultérieurement avec cette nuance bénéficieront du caractère dynamique de cette nuance.

Dès lors, celle-ci apparaît avec un petit triangle blanc dans la palette Nuancier et le fait de l'appliquer à un fond ou à un contour conduit simplement à choisir un niveau de saturation dans la palette Couleur (à droite).
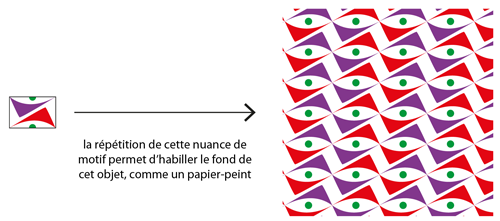
les nuances de motif
Outre les couleurs unies et les dégradés, les nuances de motifs permettent de remplir un fond en y reproduisant un motif, répété horizontalement et verticalement comme un papier peint.

Pour créer une nuance de motif, on fait glisser l’objet ou l’ensemble d’objets représentant cette nuance dans la palette Nuancier. De la même manière que pour les formes de motif, il est recommandé d’insérer un gabarit (rectangle transparent) en arrière-plan du groupe d’objets servant de base au nouveau motif : la répétition du motif se calera alors sur le gabarit ainsi créé.

Pour modifier une nuance de motif, on procède comme pour une forme de motif :
- on sort la forme du Nuancier en la faisant glisser sur le plan de travail ;
- on retravaille la forme ;
- on la réinsère dans son emplacement au sein du Nuancier en maintenant la touche ALT enfoncée.
la gestion des effets de transparence sous Illustrator
La gestion des effets de transparence sous Illustrator est multiple. À défaut de disposer des masques de fusion comme dans Photoshop, Illustrator met à disposition plusieurs techniques pour marquer tout ou partie d'une illustration, à des niveaux d'opacité variables :
- l'écrêtage consiste à circonscire l'affichage de l'illustration aux contours d'une forme vectorielle donnée ;
- la modulation de l'opacité d'un objet permet de rendre plus ou moins visibles les objets situés dessous ;
- l'application d'un mode de fusion modifie l'interaction des couleurs entre les objets qui se chevauchent ;
- l'utilisation d'un masque d'opacité se rapproche du masque de fusion de Photoshop en permettant des variations de transparence sur une illustration.
Ces quatre méthodes sont développées ci-après. À noter cependant que la transparence peut apparaître par ailleurs dans deux autres situations :
- lorsque l'on applique des dégradés ou des filets avec transparence ;
- lorsque l'on applique des effets ou des styles graphiques avec transparence, tels que les ombres portées.
le masque d'écrêtage
L’application d’un masque d’écrêtage consiste à ne rendre visible d’une forme ou d’un ensemble de formes que les parties recouvertes par le fond d’un objet vectoriel situé en premier plan. Cet objet est appelé "masque".

Pour créer un masque d’écrêtage, on construit la forme vectorielle qui servira de masque (celle-ci peut être un texte), on la positionne à l’endroit souhaité, on sélectionne le masque et les formes à masquer, et on appelle la fonction > Objet > Masque d’écrêtage > Créer.
Attention : si le masque est composé de plusieurs objets, il faut que ceux-ci soient au préalable regroupés grâce au mode de la forme "Ajout à la forme" de la palette Pathfinder (s’ils sont seulement associés, le masque effectif correspond à la zone d’intersection des objets du groupe).
Le résultat du masque d’écrêtage est un objet complexe dans lequel les formes masquées et le masque lui-même sont accessibles grâce à la flèche blanche et à la plume. Dès lors, il est possible de modifier la position, la forme et les attributs de fond et de contour des formes masquées mais également ceux du masque (qui, par défaut, est rendu transparent après la création du masque d’écrêtage). En particulier, l’attribution d’un fond coloré au masque fait apparaître ce fond en arrière-plan.

l'opacité
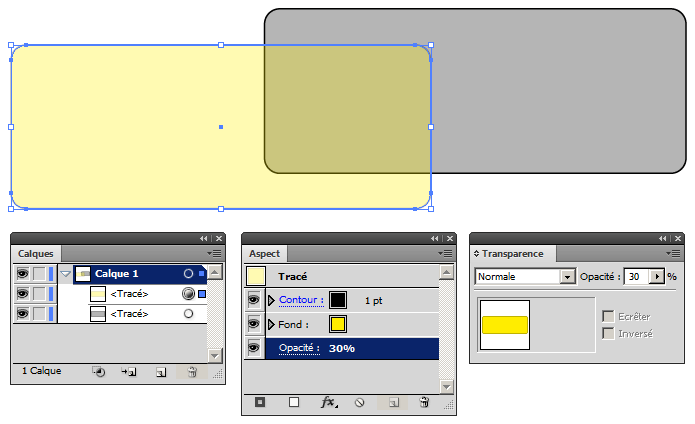
L’opacité est un attribut d’aspect définissant la transparence de l’élément auquel il est associé. Il est ainsi possible de définir l’opacité d’un objet, mais également celle d’un fond ou d’un contour – ou inversement celle d’un groupe d’objet ou d’un calque. Il suffit pour cela de cibler les éléments dans la palette Calques et de définir le niveau d’opacité dans la palette Transparence.
Attention : pour cibler un calque et lui appliquer un niveau d'opacité, il faut cliquer sur sa pastille Aspect, dans la palette Calques.

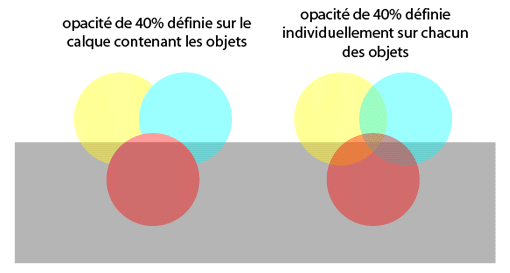
L’application d’un niveau d’opacité à un calque produit un effet différent de l’application du même niveau d’opacité à chacun de ses objets.
- Dans le premier cas, Illustrator considère la superposition des objets du calque, puis leur applique le niveau d’opacité choisi.
- Dans le second cas, Illustrator applique le niveau d’opacité choisi aux objets, puis procède à leur superposition.

le mode de fusion
Le mode de fusion est un attribut d’aspect définissant la manière dont les couleurs de l’élément ciblé ‘fusionnent’ avec les couleurs des objets sous-jacents.
Lorsque l’on examine l’effet d’un mode de fusion, il faut raisonner en termes de couleurs, i.e. :
- "couleurs du dessus" = couleurs de l’élément ciblé,
- et "couleurs du dessous" = couleurs des objets sous-jacents.
Note importante pour comprendre les modes de fusion :
- "faire le produit" ou "multiplier" deux couleurs consiste à les fusionner en mode soustractif – le résultat est obligatoirement plus sombre ;
- "faire la superposition" ou "superposer" deux couleurs consiste à les fusionner en mode additif – le résultat est obligatoirement plus clair.
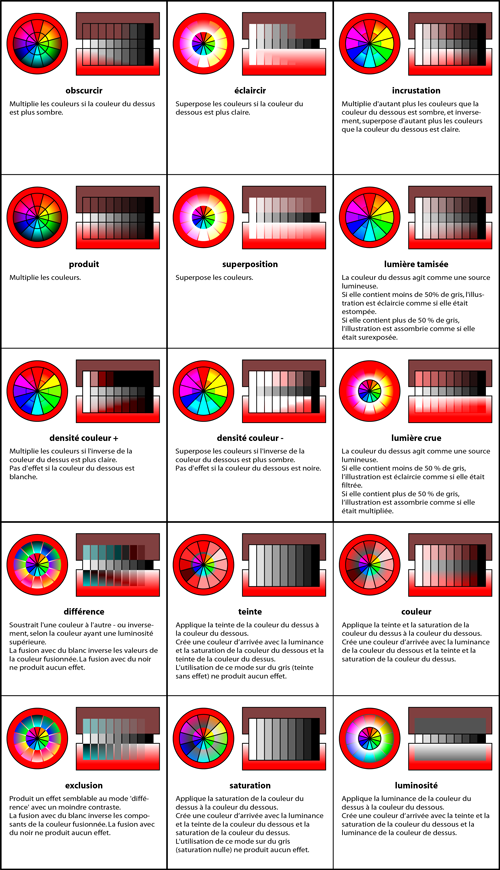
Nous résumons les effets des modes de fusion dans le tableau ci-dessous.
Afin de faciliter la compréhension des modes de fusion, nous avons complété leur description par un symbole :
- ↓ : lorsque la couleur du dessus agit sur la couleur du dessous,
- ↑ : lorsque la couleur du dessous agit sur la couleur du dessus,
- × : lorsque les couleurs interagissent l’une avec l’autre.
| Mode de fusion | Action | Description |
| obscurcir | ↓ | La couleur du dessus assombrit les parties claires du dessous. |
| produit | × | Multiplication des couleurs. |
| densité couleur + | ↓ | La couleur du dessus assombrit les parties sombres du dessous. |
| éclaircir | ↑ | La couleur du dessous éclaircit les parties sombres du dessus. |
| superposition | × | Superposition des couleurs. |
| densité couleur − | ↑ | La couleur du dessous éclaircit les parties claires du dessus. |
| incrustation | × | Incruste les couleurs par superposition des couleurs claires et multiplication des couleurs sombres. |
| lumière tamisée | × | La couleur du dessus agit comme un filtre de lumière tamisée sur la couleur du dessous. |
| lumière crue | × | La couleur du dessus agit comme un filtre de lumière crue sur la couleur du dessous. |
| différence | × | Soustrait l’une couleur à l’autre, en fonction de leurs luminosités. |
| exclusion | × | Même effet que le mode "différence" avec un contraste plus faible. |
| teinte | ↓ | Applique la teinte de la couleur du dessus à la couleur du dessous. |
| saturation | ↓ | Applique la saturation de la couleur du dessus à la couleur du dessous. |
| couleur | ↓ | Applique la teinte et la saturation de la couleur du dessus à la couleur du dessous. |
| luminosité | ↓ | Applique la luminosité de la couleur du dessus à la couleur du dessous. |

Usuellement, les fusions opèrent selon les superpositions successives et les modes de fusion spécifiés pour les objets, groupes d’objets et calques.
Si l’on souhaite que les modes de fusion des objets d’un groupe n’aient d’effet qu’à l’intérieur de ce groupe et ne soient donc pas propagés sur les éléments situés en-dessous, il faut cibler ce groupe et spécifier l’option "Fusion isolée" dans la palette Transparence. Cela étant, il reste toujours possible de spécifier un mode de fusion pour le groupe résultant.

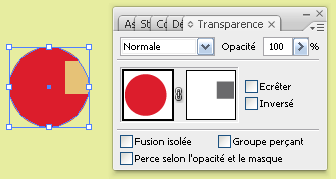
le masque d'opacité
Comme sur Photoshop, il est possible de créer des masques d’opacité sur un objet. Cette opération est rendue possible grâce à la palette Transparence.

Le masque d’opacité crée une transparence sur l’objet, à travers laquelle on peut voir l’arrière-plan (ici un fond vert). L’opacité est d’autant plus forte que le gris se rapproche du noir : un noir définit une opacité à 100% tandis qu’un blanc ne crée aucun masque.
Sur l’exemple ci-dessus, le carré gris définit un masque d’opacité sur le disque rouge.
Pour créer un masque d’opacité, on ouvre la palette Transparence et on affiche tous ses outils. On sélectionne alors conjointement l’objet à masquer et l’objet "masquant" (ce dernier doit être situé en avant de l’objet à masquer), et on appelle la fonction "Créer un masque d’opacité" du menu de la palette.
Lorsque l’on sélectionne le résultat de cette fonction, l’objet masqué et le masque sont sélectionnés conjointement, et apparaissent dans deux fenêtres séparées de la palette Transparence. La sélection conjointe de l’objet masqué et du masque permet de les déplacer de façon groupée, à moins que l’on ne désactive le lien symbolisé par une chaîne entre les deux fenêtres.
En cliquant sur la fenêtre du masque, on peut sélectionner et modifier les objets "masquant" qui y sont contenus, et en créer de nouveaux, pour peu qu’ils soient définis par des fonds en niveaux de gris.
Lorsque l’on clique la fenêtre du masque en même temps que l’on appuie sur la touche ALT, Illustrator affiche uniquement le contenu du masque, en niveaux de gris. On peut alors travailler sur le masque lui-même (déplacer, modifier, créer ou supprimer les objets du masque), jusqu’à ce que l’on rebascule à nouveau dans le calque de travail.
Lorsque l’on clique la fenêtre du masque en même temps que l’on appuie sur la touche SHIFT, le masque est désactivé.

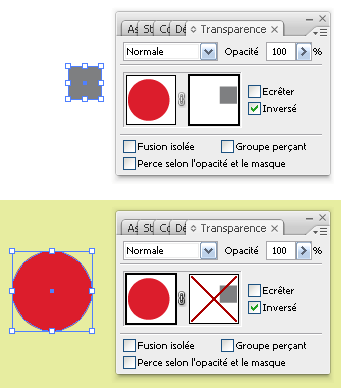
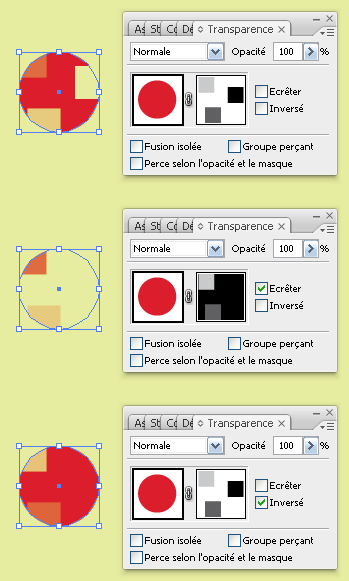
les options "Écrêter" et "Inversé"
L’option "Écrêter" de la palette Transparence ajoute un fond noir en arrière-plan du masque d’opacité. De fait, les parties de l’objet qui ne sont recouvertes par aucun masque ne sont plus visibles.
L’option "Inversé" de la palette Transparence inverse le niveau de gris des objets définissant le masque (par ex. un niveau de gris 10% devient un niveau de gris 90%). Cette option n’a aucun effet sur les zones qui ne sont recouvertes par aucun masque (elles restent donc blanches – ou noires si l’option "Écrêter" a été cochée).

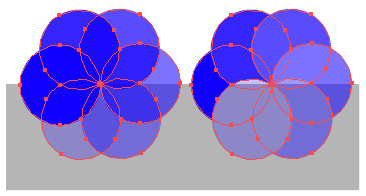
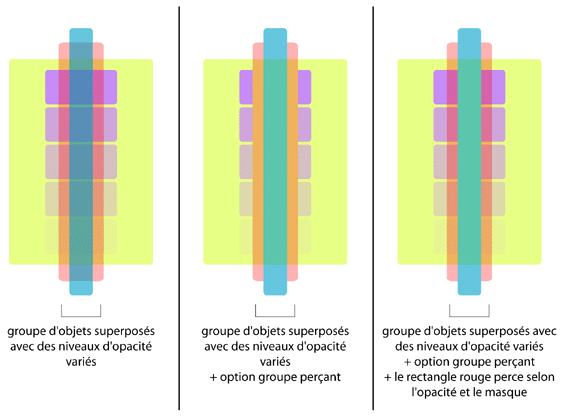
l'option "Groupe perçant"
L’option "Groupe perçant" concerne les groupes ou les calques contenant des objets dont l’opacité n’est pas maximale pour tous.
Usuellement, l’opacité des objets d’un groupe opère en deux temps :
- superposition des objets à l’intérieur du groupe,
- puis superposition du groupe ainsi formé avec l’illustration sous-jacente.
Lorsqu’elle est cochée, l’option "Groupe perçant" demande à Illustrator de ne pas prendre en compte les superpositions à l’intérieur du groupe, et de ne calculer finalement que les superpositions une à une, entre chacun des objets du groupe et l’illustration sous-jacente (dans l’ordre de leur superposition à l’intérieur du groupe).
À l’intérieur d’un groupe perçant, les objets agissent donc comme des pochoirs, les uns sur les autres, en conservant leurs niveaux d’opacité.

Pour transformer un groupe (ou un calque) en un groupe perçant, il suffit de cibler le groupe (ou le calque), puis de cocher l’option "Groupe perçant" dans la palette Transparence.
l'option "Perce selon l'opacité et le masque"
L’option "Groupe perçant" calcule les effets de transparence du groupe sur l’illustration sous-jacente en considérant les objets constitutifs du groupe comme des pochoirs. De fait, les objets du groupe n’interagissent pas entre eux en termes de transparence.
Pour faire un sorte qu’un objet donné d’un groupe perçant n’agisse pas comme un pochoir mais interagisse avec les objets du groupe qui sont situés en-dessous – c’est-à-dire pour le définir comme étant une exception au groupe perçant – il faut cibler cet objet et spécifier l’option "Perce selon l’opacité et le masque" dans la palette Transparence.

raccourcis Illustrator
| V |
|
Sélection |
| A |
|
Sélection directe |
| Y |
|
Baguette magique |
| Q |
|
Lasso |
| P |
|
Plume |
| + |
|
Ajout de point d'ancrage |
| - |
|
Suppression de point d'ancrage |
| SHIFT C |
|
Conversion de point directeur |
| T |
|
Texte |
| SHIFT T |
|
Trait |
| M |
|
Rectangle |
| L |
|
Ellipse |
| B |
|
Pinceau |
| N |
|
Crayon |
| SHIFT B |
|
Forme de tache |
| C |
|
Ciseaux |
| R |
|
Rotation |
| O |
|
Miroir |
| S |
|
Mise à l'échelle |
| SHIFT W |
|
Largeur |
| SHIFT R |
|
Déformation |
| E |
|
Transformation manuelle |
| SHIFT M |
|
Concepteur de forme |
| K |
|
Pot de peinture dynamique |
| SHIFT L |
|
Sélection de peinture dynamique |
| SHIFT P |
|
Grille de perspective |
| SHIFT V |
|
Sélection de perspective |
| U |
|
Filet |
| G |
|
Dégradé de couleurs |
| I |
|
Pipette |
| W |
|
Dégradé de formes |
| J |
|
Graphe à barres verticales |
| SHIFT O |
|
Plan de travail |
| SHIFT S |
|
Pulvérisation de symboles |
| SHIFT K |
|
Tranche |
| H |
|
Main |
| Z |
|
Zoom |
- CTRL : l'appui de la touche CTRL pendant l'usage d'un outil fait provisoirement basculer l'outil en flèche noire (utile pour modifier la sélection en cours).
- ALT + cliquer-glisser : quand on clique sur un objet et qu'on le fait glisser en maintenant la touche ALT enfoncée, cet objet est déplacé et copié en même temps.
- SHIFT + cliquer-glisser : quand on clique sur un objet et qu'on le fait glisser en maintenant la touche SHIFT enfoncée, le déplacement de l'objet est contraint sur les directions verticale / horizontale / diagonale.
- CTRL D : répète la dernière opération effectuée.
- CTRL Y : bascule entre le mode d'affichage classique et le mode d'affichage filaire (utile pour observer la géométrie des objets, indépendamment de leur habillage graphique).
- CTRL U : active / désactive les repères commentés.
- CTRL V / CTRL F / CTRL B : colle l'objet copié au préalable / colle l'objet au premier plan (Foreground) / colle l'objet à l'arrière-plan (Background).
- CTRL G / SHIFT CTRL G : associe les objets sélectionnés dans un groupe / dissocie le groupe sélectionné.
exercices
découverte du dessin vectoriel
- Redessiner le logo de Google Chrome à partir de formes géométriques simples empilées dans des calques.
Indications : ouverture du fichier de l'image sur Illustrator, enregistrement du fichier sous un nouveau nom, verrouillage du calque contenant l'image et création d'un nouveau calque pour le dessin des formes géométriques. - Choisir le plan de métro d'une compagnie (par exemple le plan RATP du métro parisien) et en reproduire le tracé des lignes et des stations.
Indications : ouverture du fichier de l'image sur Illustrator, enregistrement du fichier sous un nouveau nom, verrouillage du calque contenant l'image et création de nouveaux calques, superposés sur le précédent, pour le dessin des lignes et des stations - cet exercice est l'occasion d'expérimenter le principe des calques, l'habillage des contours et des fonds, le pipettage des couleurs, l'usage des repères commentés, l'intérêt des nuances globales et des symboles.
dessin à la plume
- Choisir une image représentant une forme vectorielle (par exemple un motif de feuille) et en reproduire le contour avec l'outil Plume.
Indications : ouverture du fichier de l'image sur Illustrator, enregistrement du fichier sous un nouveau nom, verrouillage du calque contenant l'image, création d'un nouveau calque, superposé sur le précédent, pour le dessin du motif à la plume (veiller à choisir une couleur de contour qui tranche avec l'image source et à supprimer la couleur de fond pour ne pas être parasité pendant le tracé).
pathfinder
- Dessiner l'anneau biseauté ci-dessous à l'aide de deux objets sans contour.
Indications : représentation de chacun des versants du biseau par un disque sans contour et dont le fond est dégradé (le versant intérieur est un disque auquel on a retiré une pastille grâce au pathfinder).

formes
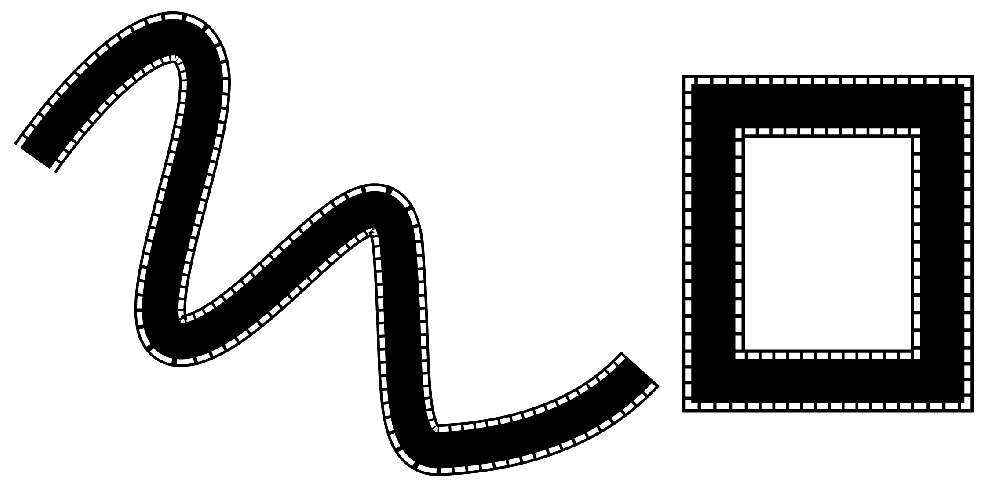
- Créer une forme de motif qui transforme les contours en une pellicule photo (cf figure ci-dessous).
Indications : dessin de chacun des éléments de la forme de motif en "trouant" la pellicule grâce au Pathfinder de sorte que l'on puisse voir à travers les trous situés de chaque côté, association de ces éléments à des gabarits carrés (tout en veillant à ce que leur assemblage soit cohérent et ne crée pas de décrochage - en toute logique, il faudra que le gabarit transparent déborde du motif à proprement parler).

nuances
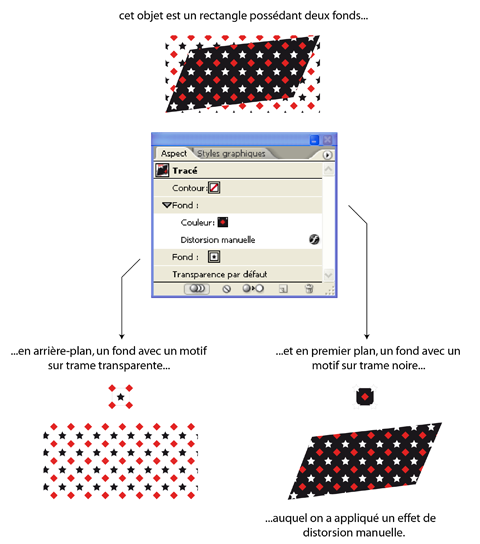
- Créer deux nuances de motif qui permettent d'habiller un fond avec les mêmes motifs géométriques, mais avec des couleurs différentes. Utiliser ces deux nuances pour habiller un rectangle et déformer le fond situé en premier plan, de sorte que l'on puisse voir les deux fonds en même temps (voir exemple ci-dessous).
Indications : dessin de chacune des deux nuances à l'aide d'un même gabarit carré, habillage du fond du rectangle avec la première nuance de motif, création d'un deuxième fond grâce au menu de la palette Aspect, habillage de ce deuxième fond avec la deuxième nuance de motif et déformation de celui-ci grâce à la commande > Effet > Distorsion et transformation > Distorsion manuelle...

exercices de synthèse
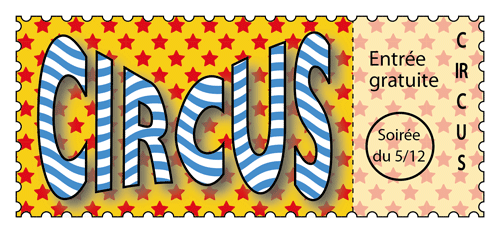
- Reproduire l'image de timbre ci-dessous.
Indications : duplication de la typographie de sorte qu'une occurrence sert de masque d'écrêtage aux bandelettes ondulées et une autre occurrence sert de fond ombré, contour du timbre réalisé en forme de motif crénelé, fond du timbre réalisé par superposition d'un fond en nuance de motif étoilé et d'un fond translucide mis à l'échelle sur le côté droit.

références
- Colbère Lionel Gérard, Elcet Edouard, 2010. Le grand livre d'Illustrator. Éditions Dunod, 352 p.
- Imedias, site de cours en ligne et de tutoriels – section Illustrator